コロナウイルスの影響で外出の自粛が続いたまま春を超えてしまいましたね。
自粛を続けているうちに室内での物撮りを始めたものの、そろそろネタがなくなってきた…という方も多いのではないでしょうか。
そんな中、SNS上でも最近写真を使ったデザインを楽しんでいる方が増えていきています。
今までは風景写真やポートレート、物撮りなどは撮った写真の質感をレタッチする作業がメインだったので、Photoshopを使ったデザインまではやったことがないという方も多いでしょう。
こんな時こそ、新たな領域の技術を身に付けて写真の楽しみ方の視点を増やしていきましょう。
今回は
「作例紹介」
「具体的な作り方」
「アイデアの生み出し方」
の3ステップでご紹介していきます。
今回ご紹介する写真デザイン例
今回の記事ではPhotoshopを使った大胆な写真加工によって、広告や雑誌・WEBサイトなどにありそうな画像を作っていきます。
まずは作例をいくつか出してみますのでご覧ください。
高級感のあるデザイン

高級感のある印象にデザインしてみました。
背景に同じ写真をボカして入れることで色の統一感を出し、気品あふれるフォントで上品な仕上がりにしています。
高級ブランドの広告にありそうなデザインを、自分のお気に入りの写真の世界観を崩さずに取り入れるテクニックです。
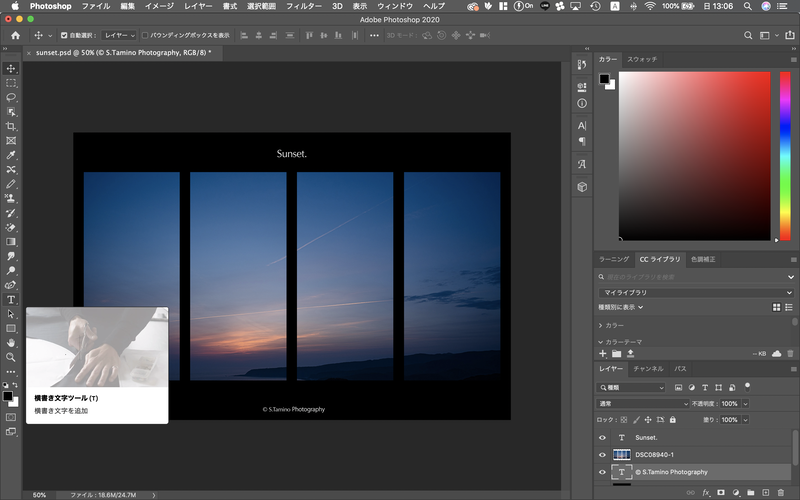
写真4分割デザイン

夕暮れの写真を4分割してみました。映画のワンシーンにありそうな切り取り方です。
一般的に言うところの「エモい風景」を演出してみました。
組み合わせコラージュ

同じジャンルの被写体を4枚並べたデザインです。
それぞれ色味の違う巨木4枚を並べ、背景には和風の画像を使用したことでコレクション感が出て統一感も出ます。
ポートレートや物撮りでやるとゲームに出てくる四天王のような表現もできそうです。
物撮り写真をポスターデザイン風に

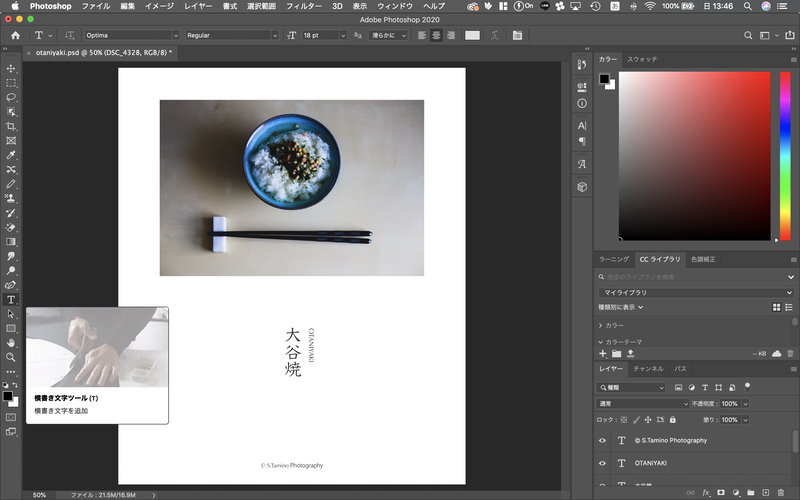
和食器の写真を使って商品のポスター風にデザインしてみました。
フォントは明朝体、縦書きにすると和風な雰囲気がでるので、和を感じるような写真素材を使う場合は縦書きにすると統一感がでます。
また、思い切って余白を開けるのもポイントです。
流行りのほろよいチャレンジ




サントリーさんが公式ホームページで公開したほろよいの缶の画像を使って、ポートレート写真などと組み合わせた作品が少し前にSNS上で流行っていました。
その時に、風景写真を使って組み合わせたのがこちらの作品たちです。
それぞれの缶には主にメインカラーが1色とアクセントカラーが1色あるので、それに見合う風景写真を探してきました。
これは色の組み合わせセンスが問われると思われがちですが、ベースとなるほろよいの缶の配色は決まっているので、過去の自分の写真からぴったりのものを探せるかどうかにかかっています。
【Photoshopの編集手順】①高級感のあるデザイン
ではここからはそれぞれの作例ごとに具体的なPhotoshopの操作方法を解説していきます。

まずは高級感デザインから解説します。
写真をボカして重ねる
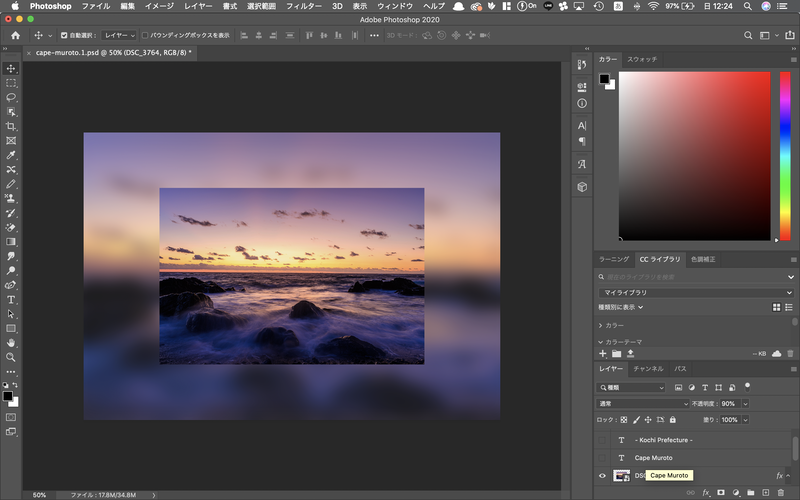
①写真を読み込む

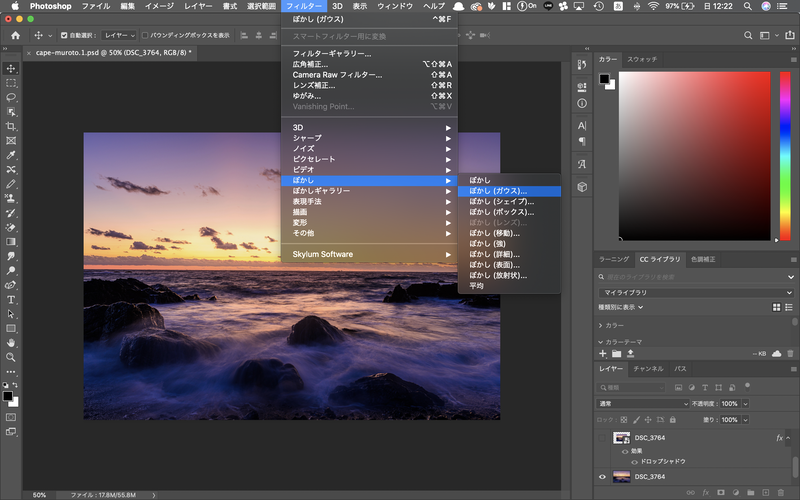
②フィルターバー>ぼかし>ぼかし(ガウス)を選択
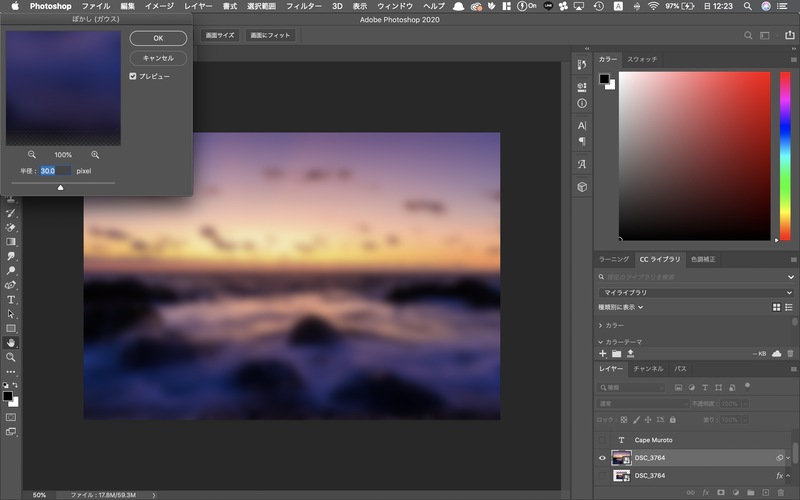
③ぼかし(ガウス)のウインドウが立ち上がるので、ぼかしの量を好みで調節する

④ぼけた背景が完成

⑤さらにもう一枚同じ写真を読み込み、中央に配置。

写真に影をつける
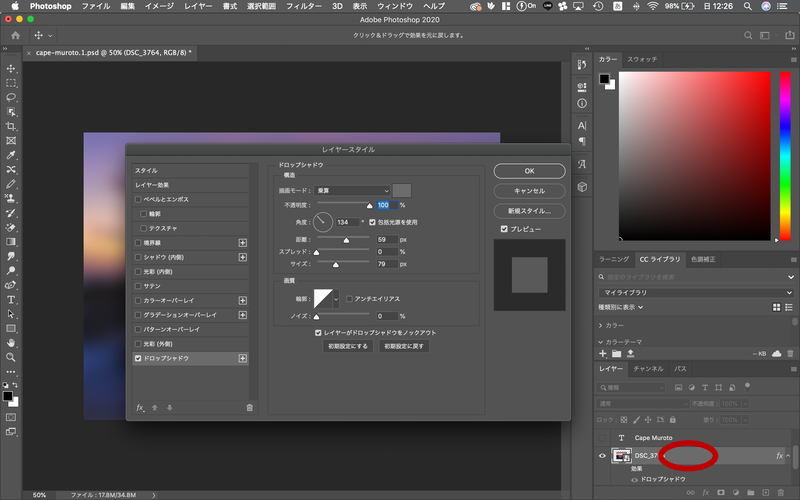
⑥赤丸のところをダブルクリックしてレイヤースタイルを立ち上げる。ドロップシャドウにチェックを入れ、下記の通りパラメーターに設定する

・画面モード:乗算
・不透明度:100%
・角度:134°(包括光源を使用にチェック)
・距離:59px
・スプレッド:0%
・サイズ:79px
・アンチエイリアス:チェックしない
・ノイズ:0%
・レイヤーがドロップシャドウをノックアウト:チェックする
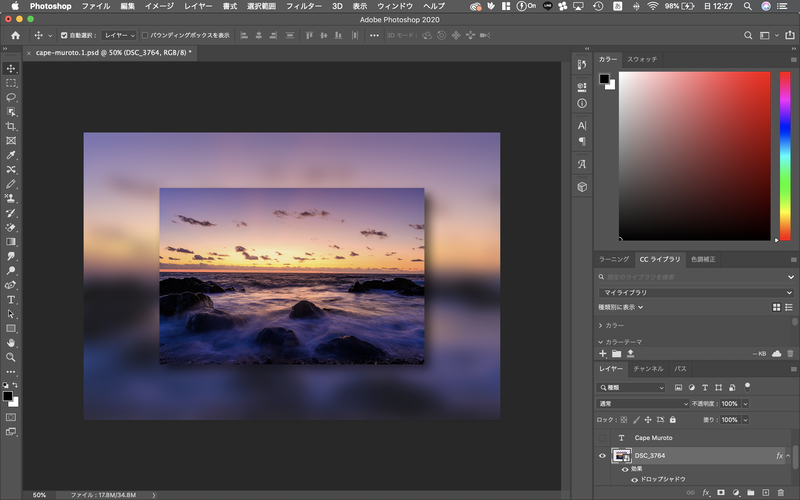
⑦中央の写真の右下に影ができた

文字を入れる
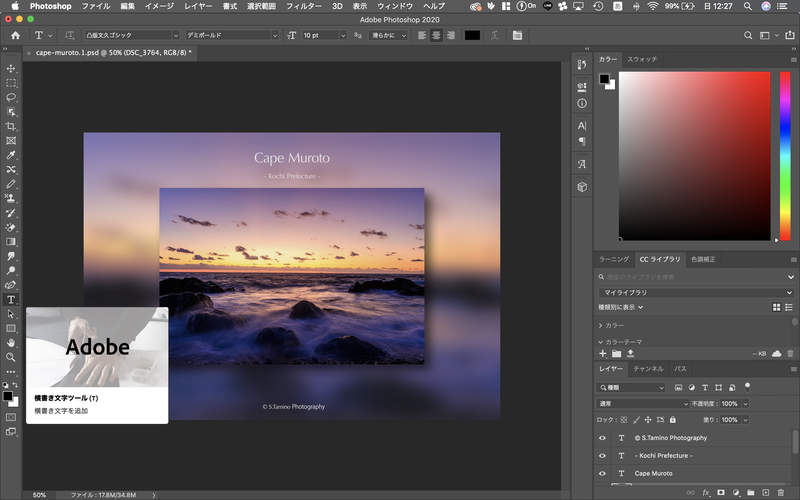
⑧左のツールバーから「文字ツール」を選択肢、好きな文字を入力して配置する。

これで完成です。
ここでは
「写真をぼかす」
「写真に影をつける」
「文字を入れる」
という基本的な操作をしました。
【Photoshopの編集手順】②写真4分割デザイン

写真を4分割したデザイン。単純に四等分に切って離したのではなく、間をくり抜くという方法を使っています。
実際に解説します。
画像を切り抜く
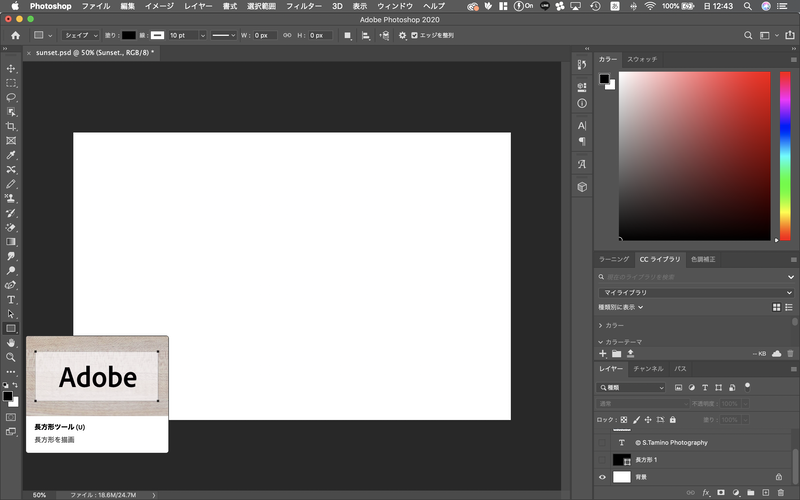
①左のツールバーから「四角形ツール」を選択。

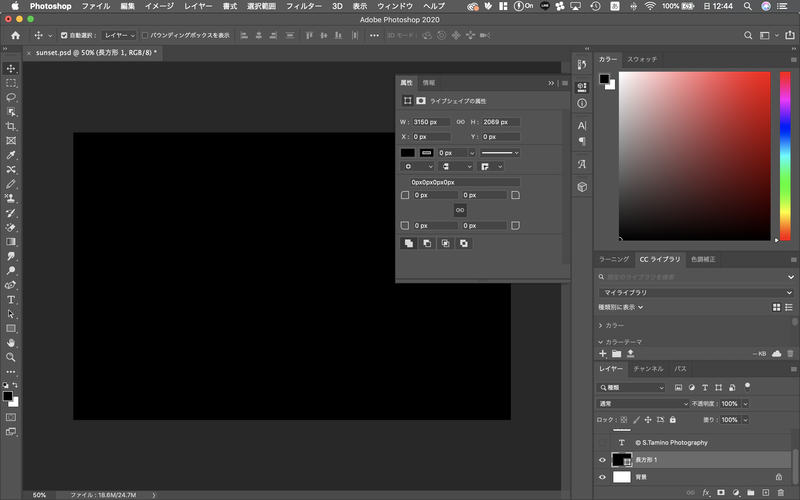
②黒い四角形を作って背景にする
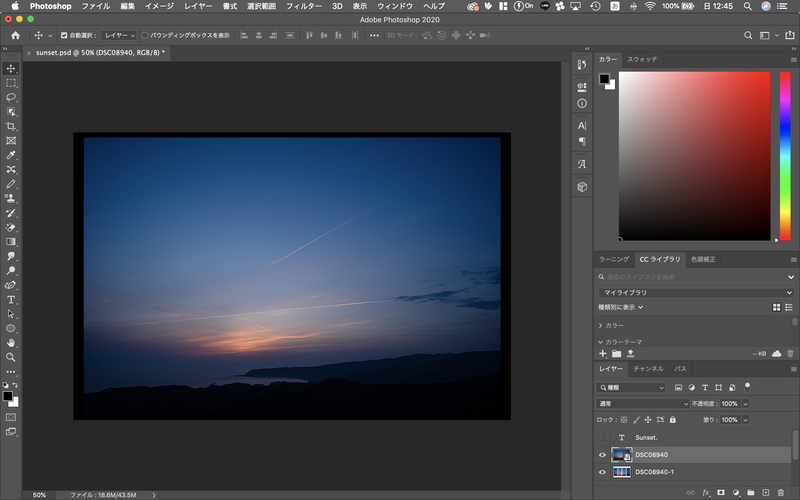
③題材となる写真を読み込む

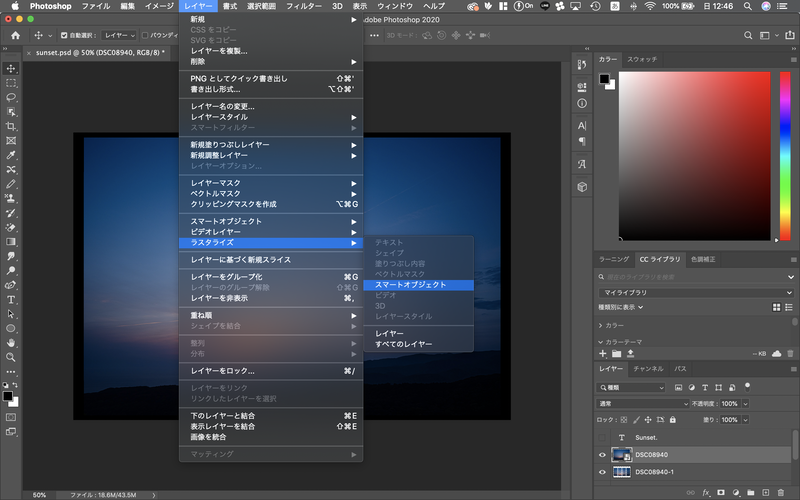
④写真を加工できるようにするために、レイヤー>ラスタライズ>スマートオブジェクトを選択

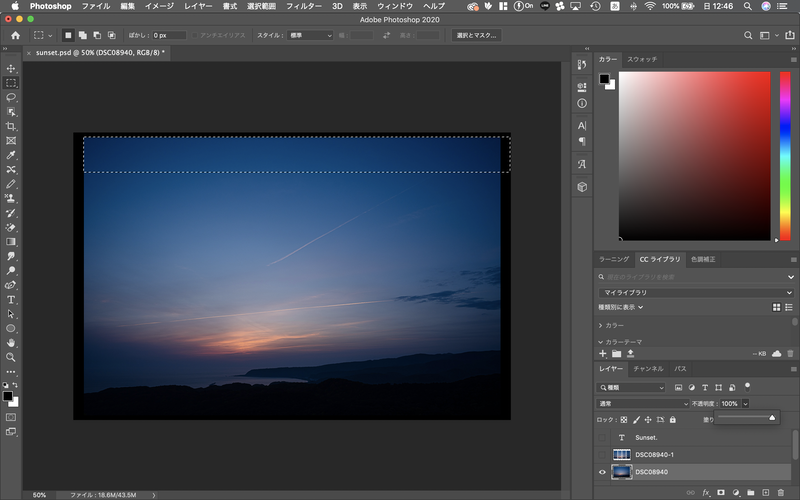
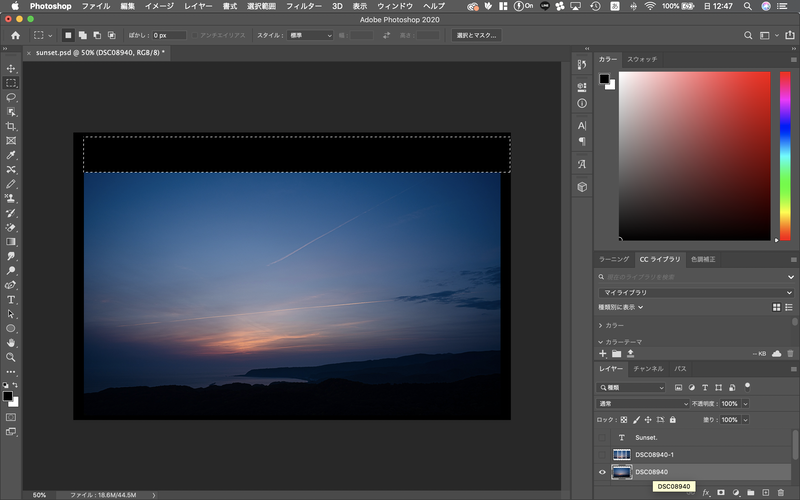
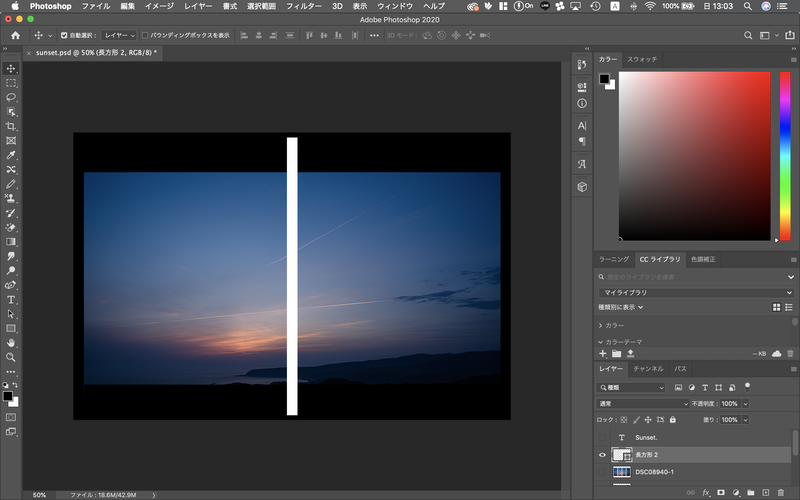
⑤左のツールバー上から2つめ「長方形選択ツール」で図のように上の一部を選択

⑥deleteキーを押して選択部分を削除

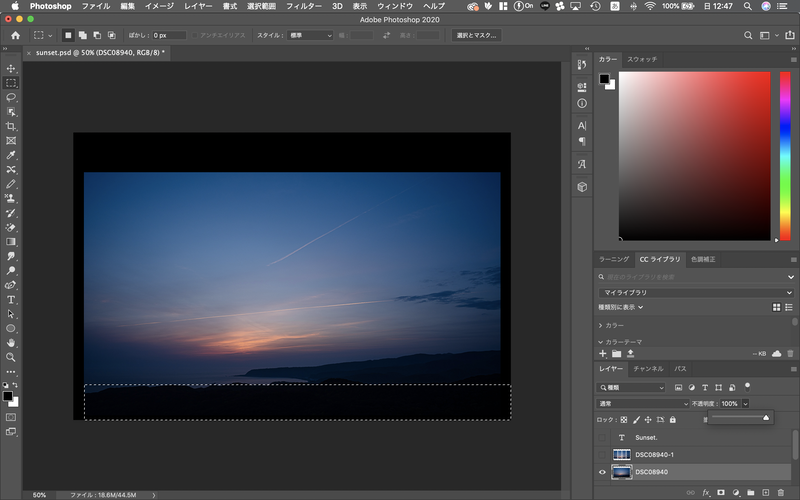
⑦選択ツールはまだ残っているので、ドラッグして下へ持っていき、同じくdeleteキーで削除

これから4分割する準備に入ります。
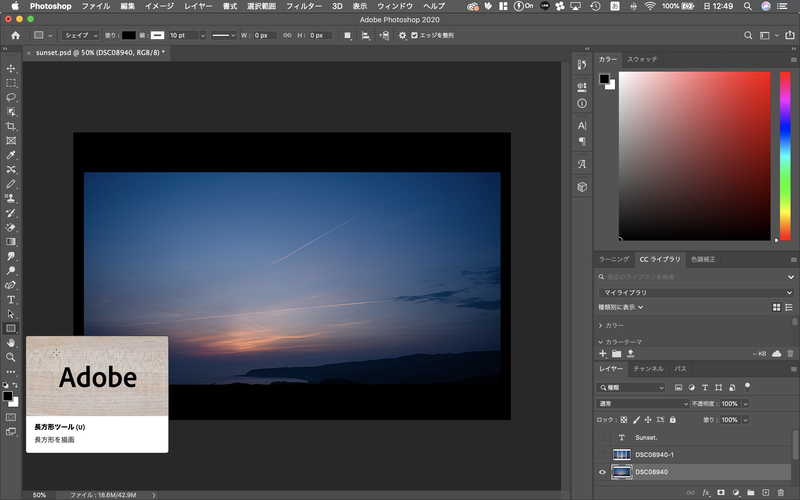
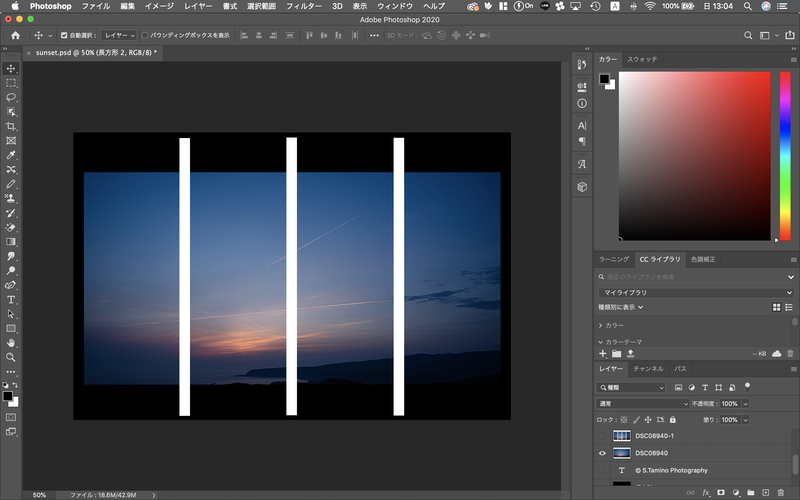
⑧左のツールバーから再び四角形ツールを選択

⑨縦長の長方形を中央に配置。この長方形部分が画像をくり抜く部分になるので、幅はお好みで。作例では横幅75pxにしています。

⑩長方形をコピーして3つを均等に配置

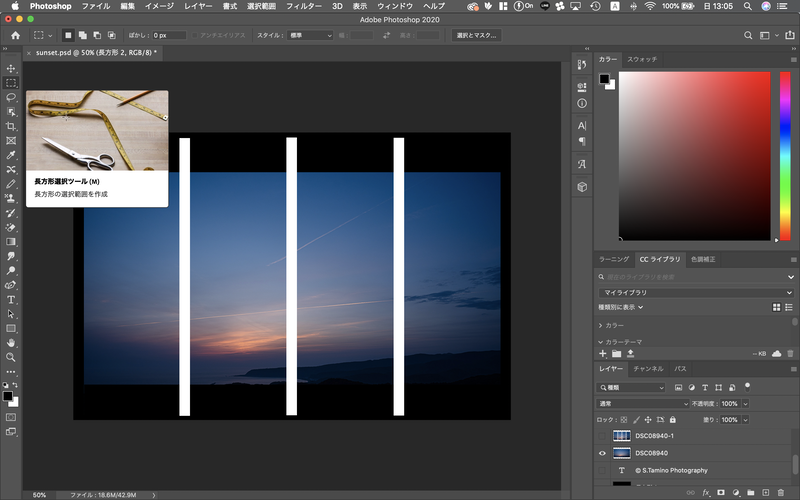
11.左ツールバーの「長方形選択ツール」を選択

12.白い長方形部分に沿って選択し、deleteキーで削除

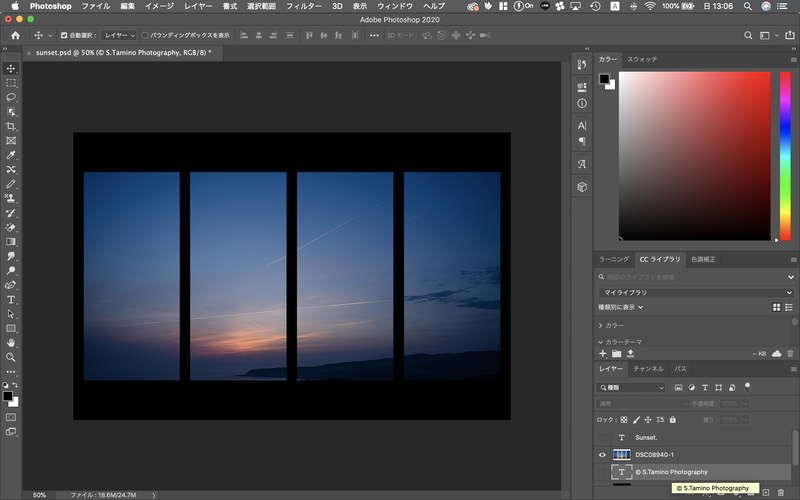
13.全ての白長方形上で同じことを繰り返し、白長方形を削除すると図のようになる

文字を入れる
14.最後に左ツールバーの「文字ツール」でタイトルとクレジットを入れて完成

このデザインでは
「画像の切り抜き
「文字を入れる」
の2つのテクニックを使用しました。
【Photoshopの編集手順】③組み合わせコラージュ

次は組み合わせコラージュです。
背景の透明度を調整して画像を並べる
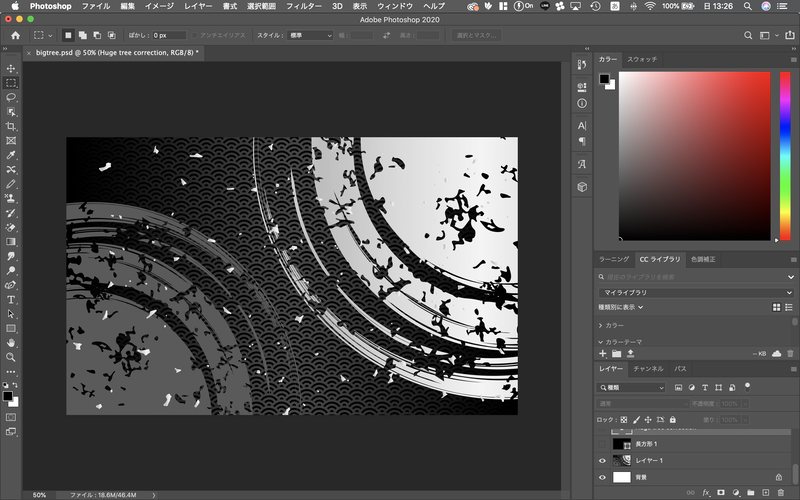
①和風の壁紙を読み込む(フリー素材サイトなどで簡単に見つかります)

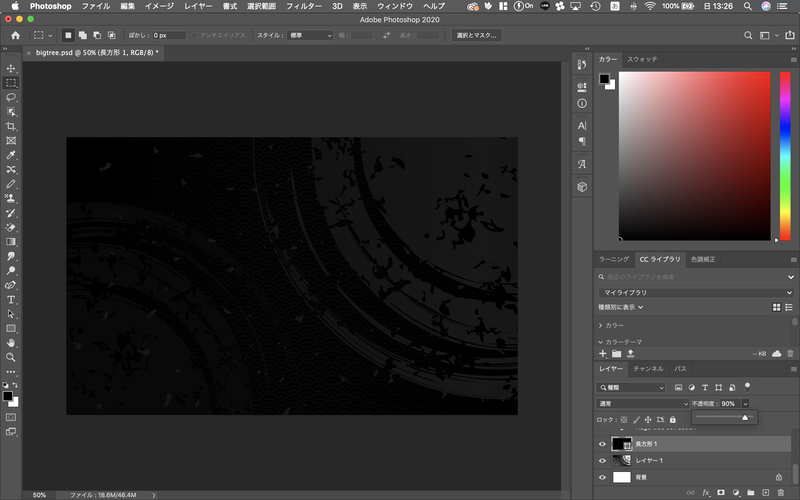
②左ツールバーから「長方形ツール」を選択して黒い四角で覆います

③長方形の不透明度を90%にする。

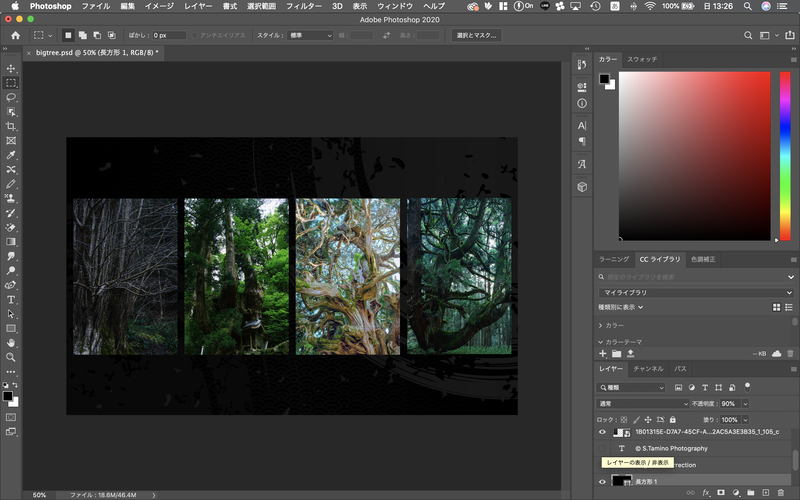
④縦の画像を4枚等間隔に配置する。

文字を入れる
⑤最後に左ツールバーの「文字ツール」で文字を入れて完成。

このデザインでは
「黒い長方形の不透明度を調整する」
「文字を入れる」
の2つのテクニックを使用しました。
このように、黒い長方形の不透明度を下げて半透明な黒いフィルターをかけることを「オーバーレイ」といいます。
【Photoshopの編集手順】④物撮り写真をポスターデザイン風に

これは解説いらないかな?と思えるくらいシンプルなので、簡単にできます。
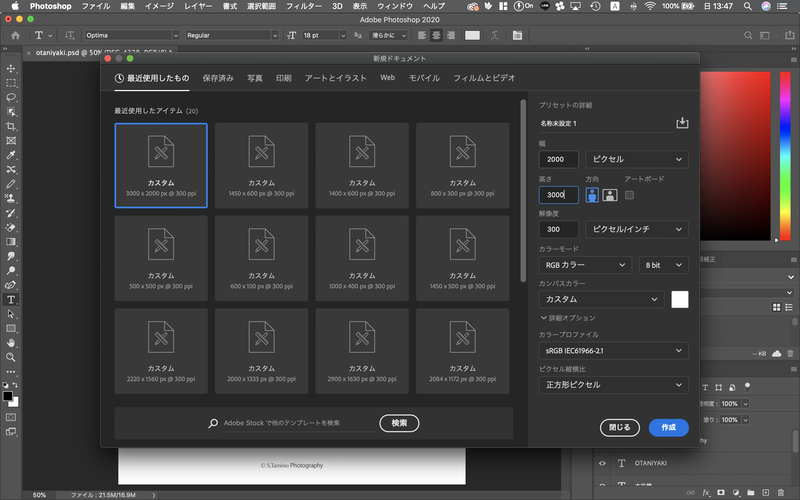
縦長のキャンパスに写真、文字を入れる
①キャンパスサイズを縦長に設定する。今回は横幅2000px、縦幅3000pxにしています。

②写真を読み込みます。和の上品な雰囲気を表現するために大胆に余白を開ける。

③左ツールバーの「文字ツール」で文字を入力して完成。

このデザインでは「文字を入れる」だけというシンプルな作業になっています。始めは物足りないと思うかもしれませんが、意外とやりすぎないことの方が良い作品になったりするので勇気を出してシンプルにするということを心がけましょう。
【Photoshopの編集手順】⑤流行りのほろよいチャレンジ

最後に紹介するのは少し前にSNSで流行っていたほろよいをモチーフにしたデザインです。
ほろよいの色とりどりの缶のデザインに合わせた作品を作っていきます。
とく見かけるのは、サントリーの公式サイトで公開されている画像を次のようにポートレート写真や風景などを配置したもの。

ですが、今回はせっかくなので全体的におしゃれにデザインしていきたいと思います。
写真をボカして重ねる
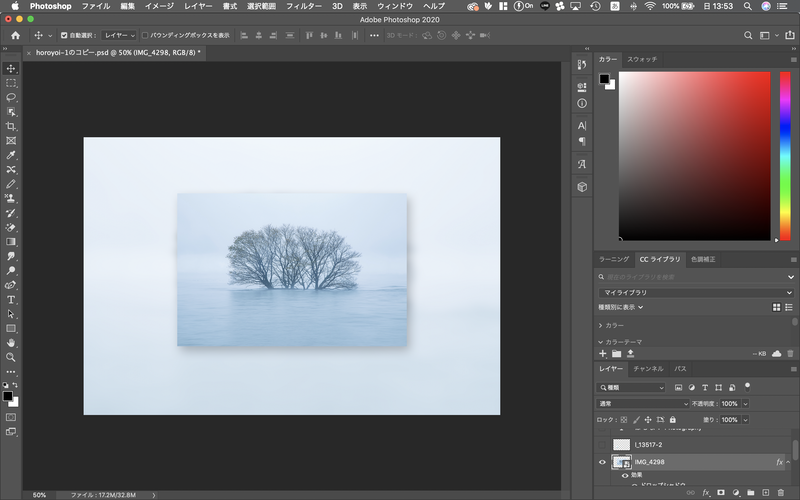
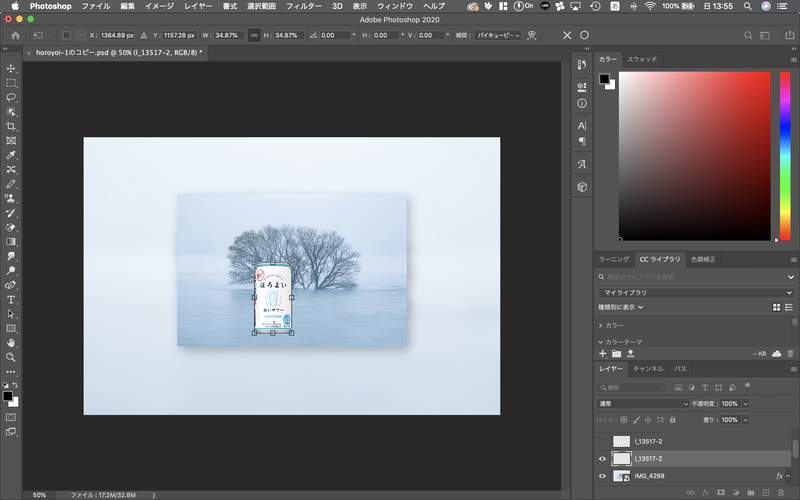
①ここまでは最初の「高級感のあるデザイン」と全く同じ手順で進める。
背景をぼかして写真をもう一枚読み込み、影をつけておく。
ほろよいの余白を消して重ねる
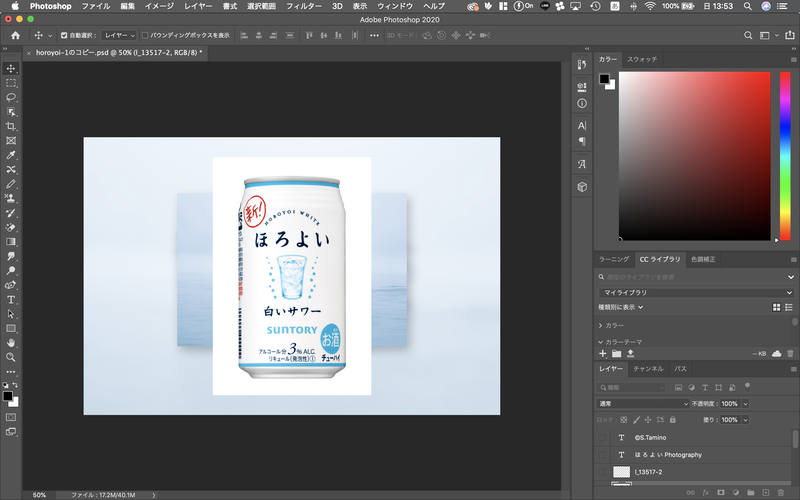
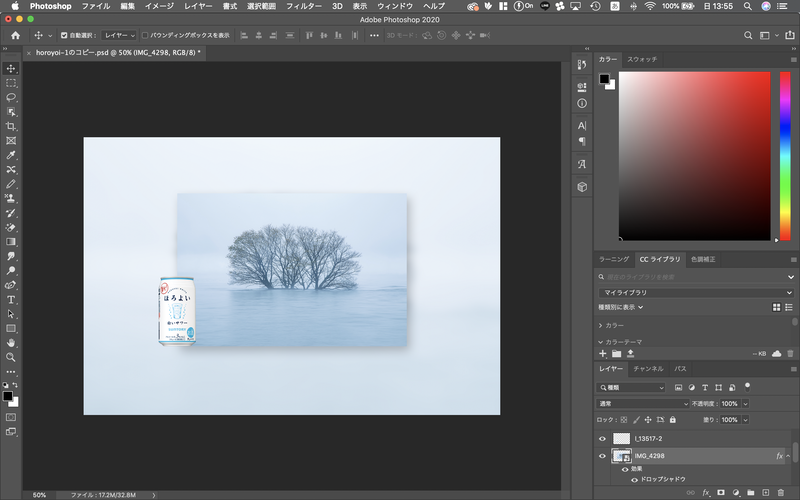
②ほろよいの画像を読み込む。

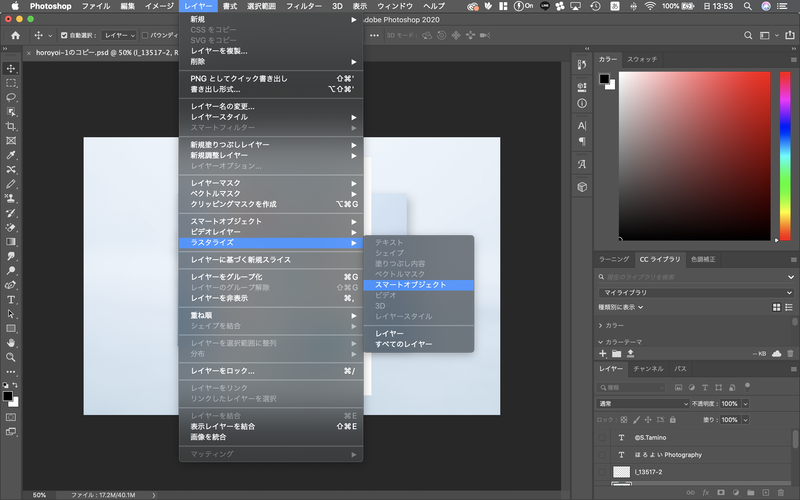
③ほろよいの画像の周りの白い余白部分を切り抜くために、レイヤー>ラスタライズ>スマートオブジェクトを選択する。

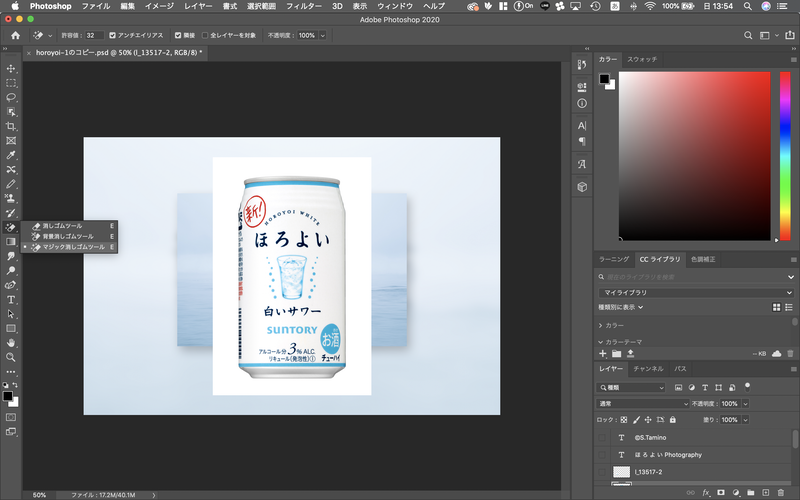
④左ツールバーの消しゴムマークの上で右クリックして「マジック消しゴムツール」を選択し、ほろよいの周りの白い余白のどこでも良いのでクリックする。

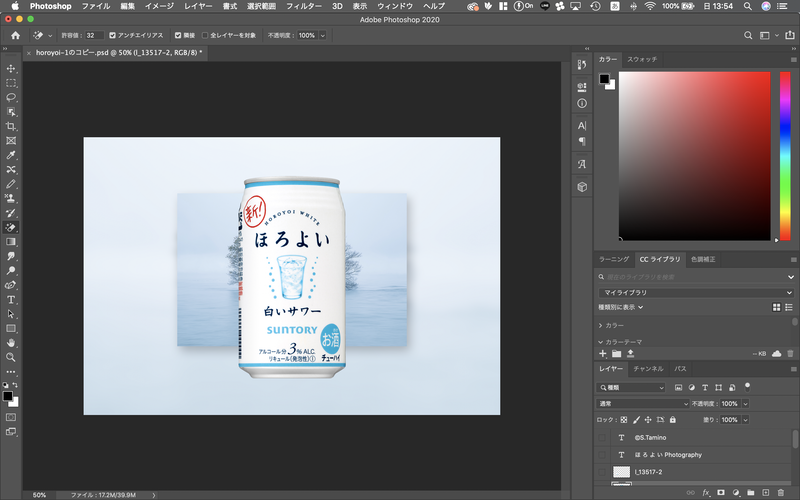
⑤周りの余白だけが自動認識されて消える。
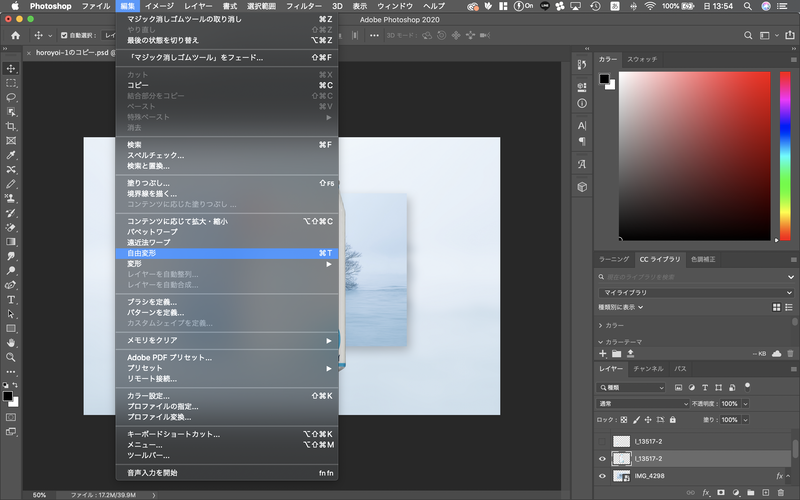
⑥ほろよいの画像を小さくするために、編集>自由変形を選択する

⑦ほろよい画像の周りに四角が現れるので、そこをドラッグしながら大きさを調整します。

⑧ほろよい画像を好きな配置に持っていきます。

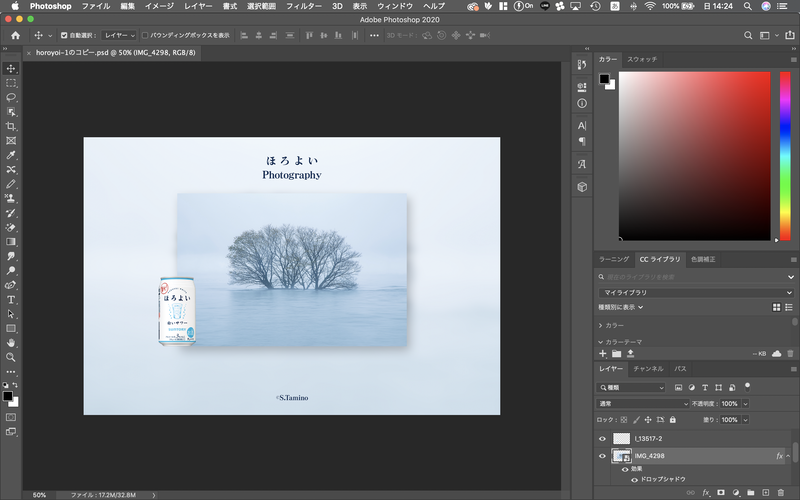
文字を入れる
⑨左ツールバーの「文字ツール」でタイトルとクレジットを入れて完成です。

このデザインでは
「背景をぼかす」
「写真に影をつける」
「余白を消す」
「文字を入れる」
という4つのテクニックを使用しました。
アイデアの生み出し方
ここまでご紹介したPhotoshopのテクニックは何も特別な物ではなく、操作方法さえわかれば非常に簡単にできるものばかりです。
どちらかというと、どんなデザインにするのかを考えることの方が何倍も難しいでしょう。
アイデアを生み出すには、広告や雑誌などのデザインをたくさんみて参考画像を頭にインプットするのが一番早いです。
そこで、ここでは私が普段参考にしているWEBサイトやサービスをご紹介します。
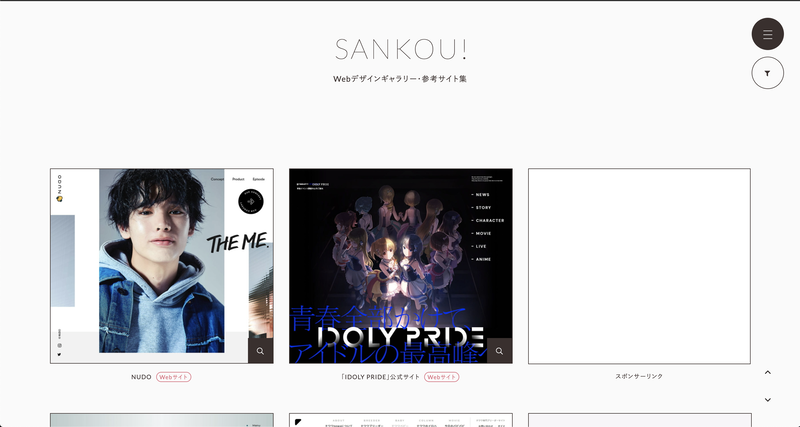
SANKOU!
美しいWEBサイトがたくさん掲載されているサイト「SANKOU!」。WEBサイトのトップページのデザインはその企業やサービスの顔となる部分でもあるので、非常にこだわって作られていることが多いです。
そのため、デザインの参考にするのにぴったりです。
こちらのサイトは右上のボタンをクリックするとサイトのジャンルごとでも検索をかけることができるので、「高級感のあるデザイン」や「ポップなデザイン」など雰囲気での指定ができるのでイメージにあう参考サイトが見つかりやすいのも特徴です。

Pinterestはピンボード風の写真共有サイトで、WEBデザインの作例を始め、いろんな写真が共有されているSNSサービスです。
WEBデザイナーは参考のためにチェックしていることも多いのではないでしょうか。
ここで「WEBデザイン」と検索して出てくるものもまた魅力的なデザインであることが多いので、デザインの参考になります。
写真撮影に新たな視点を取り入れよう
今までは写真を撮るという視点のみでカメラを扱ってきたところにデザインという新たな視点が加わることで、風景写真やポートレート、物撮りなどの撮り方や作品のイメージもバリエーションが増えていくと思います。
コロナが落ち着いてまた自由に外に出られるようになった時、今まで通りの写真を撮影するのもいいですが、新たな挑戦に足を踏み入れてみるのも良いのではないでしょうか。
その他参考記事
[sc name=”2335_henshu_soft_photoshop_lightroom_luminar” ]
[sc name=”2221_factry_retouch” ]
[sc name=”2495_retouch_yougo” ]



コメント