[sc name=”zhiyun” ]
―――――――――――――――――――――――――――――――――
※2021年10月ふぉーかす管理者追記
Notionの日本語版のリリースが発表されました!
写真の整理やカテゴリー分け等参考になる点もあるかと思いますので、記事はこのまま残させて頂きます。
―――――――――――――――――――――――――――――――――
自然風景の写真を撮影していると、後々自分の写真フォルダを見返した時に「あれ?これどこで撮ったっけ?」とわからなくなることがあります。
例えば海や巨木、森など、撮影後数ヶ月間は詳細な場所を記憶しているものの一年二年と時間が経てば新しい撮影地情報が増えてくるので古い記憶がなくなってしまいます。
スポットの名前は思い出せるけど、詳細のマップ情報が思い出せないということもあるでしょう。
そうなってしまうと、自然風景でわかりづらい場所ほど探すのが大変です。
そこで今回は、気軽に写真と撮影地の情報をセットで管理しつつ、ついでにWeb上への公開もできる万能ツール「Notion」をご紹介します。
Notionとは

Notionとは、写真管理専門というわけではなく、様々な情報を自由に管理することができるメモ系の万能ツールです。
サービスの特徴はEvernoteに似ています。
Notionの特徴は、自分が管理したい情報を自分の思い通りのレイアウトでまとめることができる点です。
一般的なWeb系のメモツールはテンプレートが固定されていたり表示できる項目が限られているので、痒いところに手が届きません。
それに対してNotionは自分の思い通りのレイアウトを知識がない人でも簡単に組むことができます。
説明だけではちょっとわかりづらいと思うので、実際にどんな機能があるのかをみてみましょう。
Notionの機能① ギャラリー

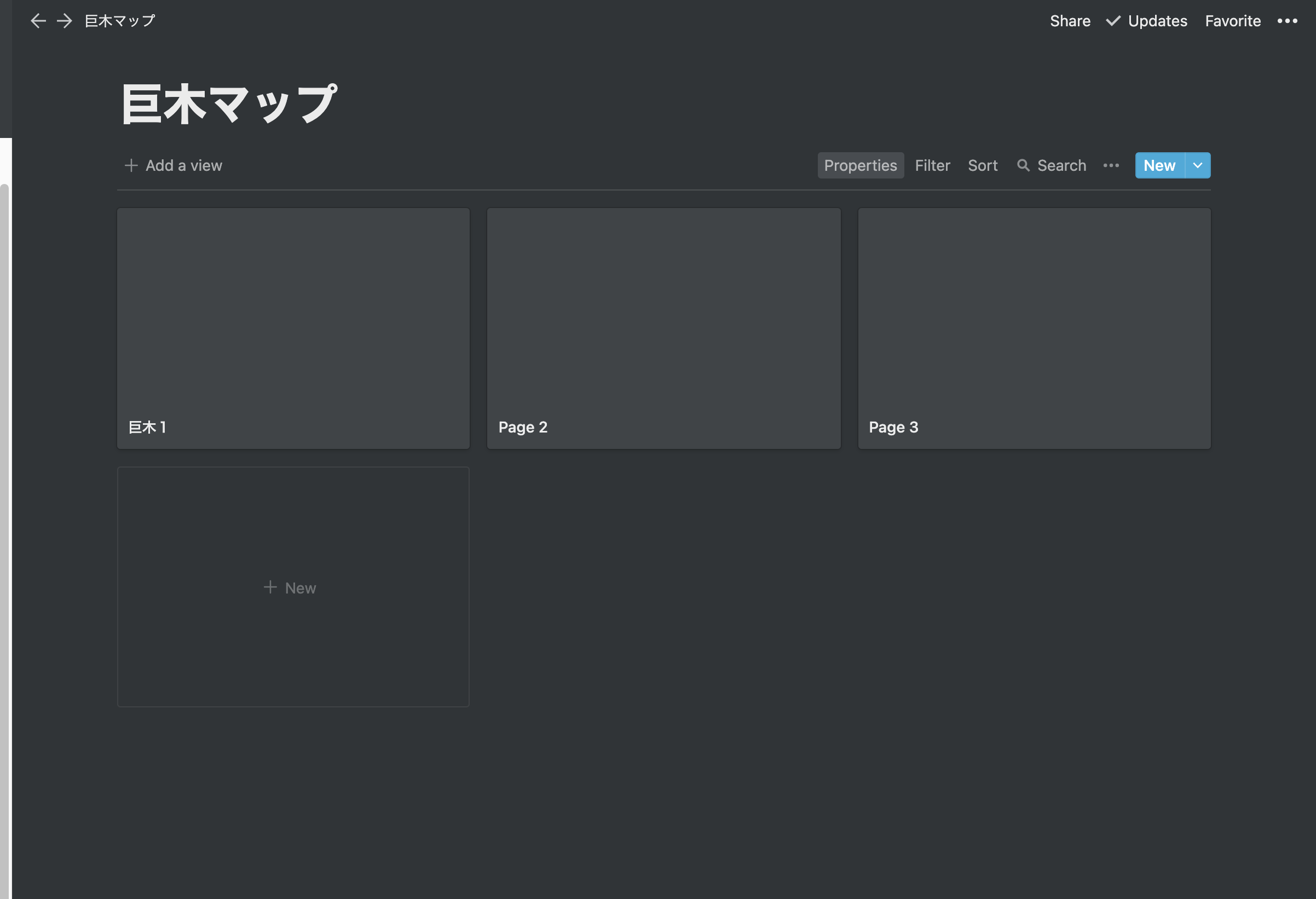
Notionのギャラリー機能とは、それぞれのコンテンツごとに掲載した写真をカード形式で一覧表示する機能です。
この一覧にはタイトルや位置情報、都道府県など自分が必要だと思った情報を厳選して表示させることができます。

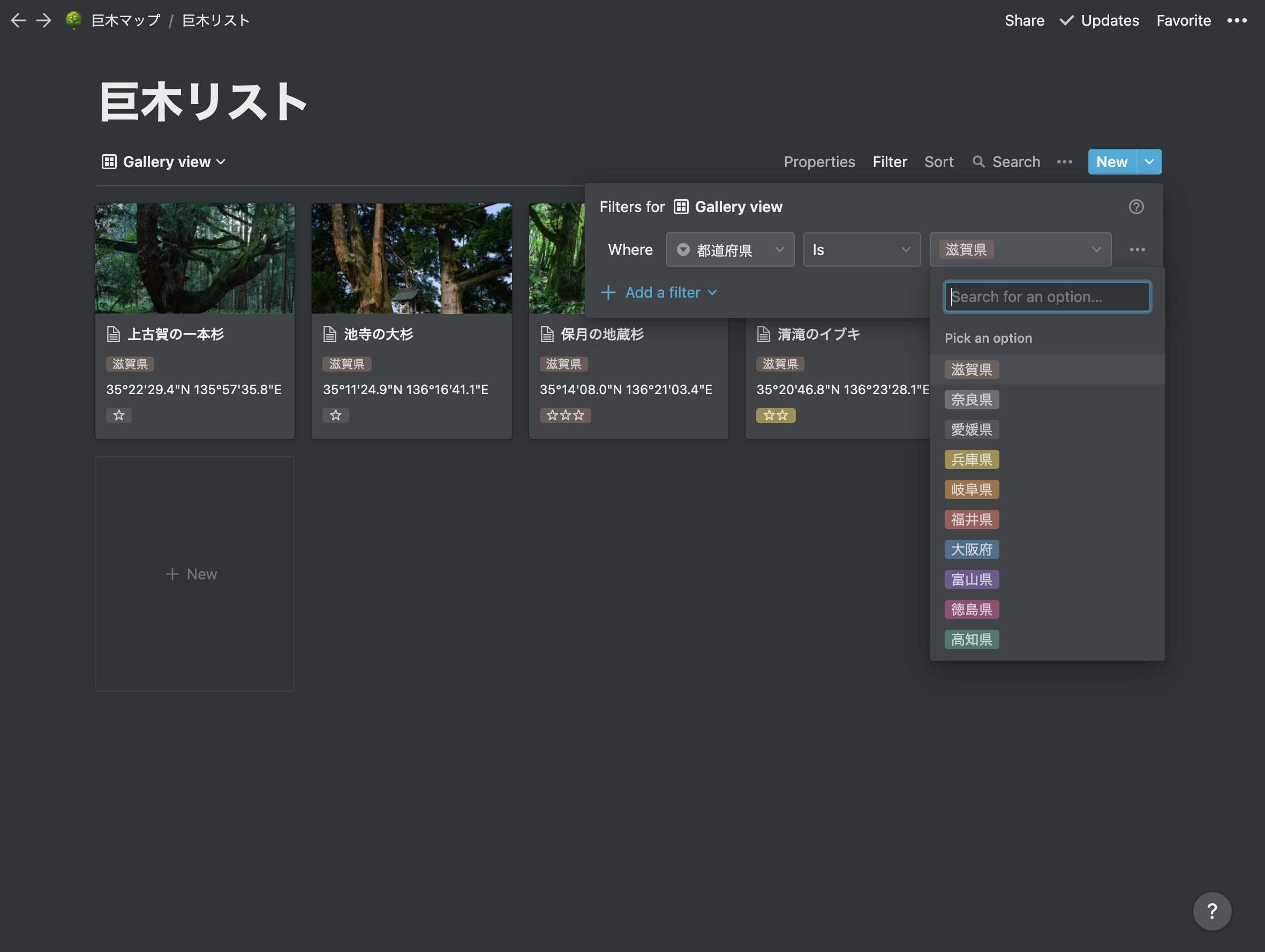
また、一覧に表示している項目をカテゴリーで絞り込むことも可能です。この場合、都道府県での絞り込みを行うと、撮影プランを立てる際に情報を集めやすくなります。

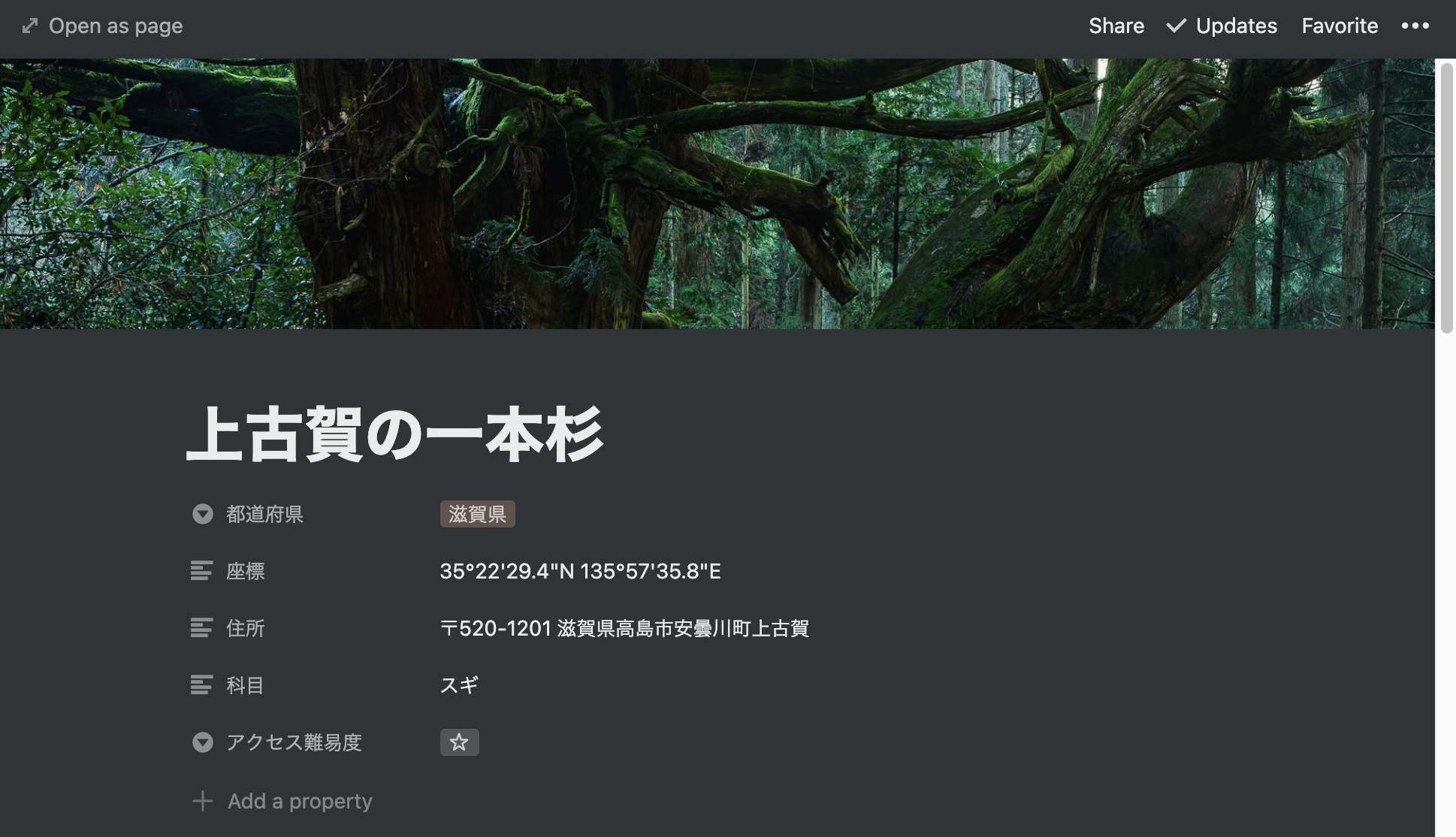
それぞれのカードをクリックすると、より詳細な情報を表示することができます。
ここでは住所や都道府県、GoogleMapの座標や撮影難易度など、私が必要だと思った情報を掲載していますが、もっといろんな情報が必要な場合はさらに枠を追加することも可能です。
先程の一覧表示に表示させていた項目は、この中から厳選することができます。
ここまで情報を残しておけば、再び訪れる時は座標をGoogleMapにコピペするだけでルート検索が可能になります。
Notionの機能② リスト

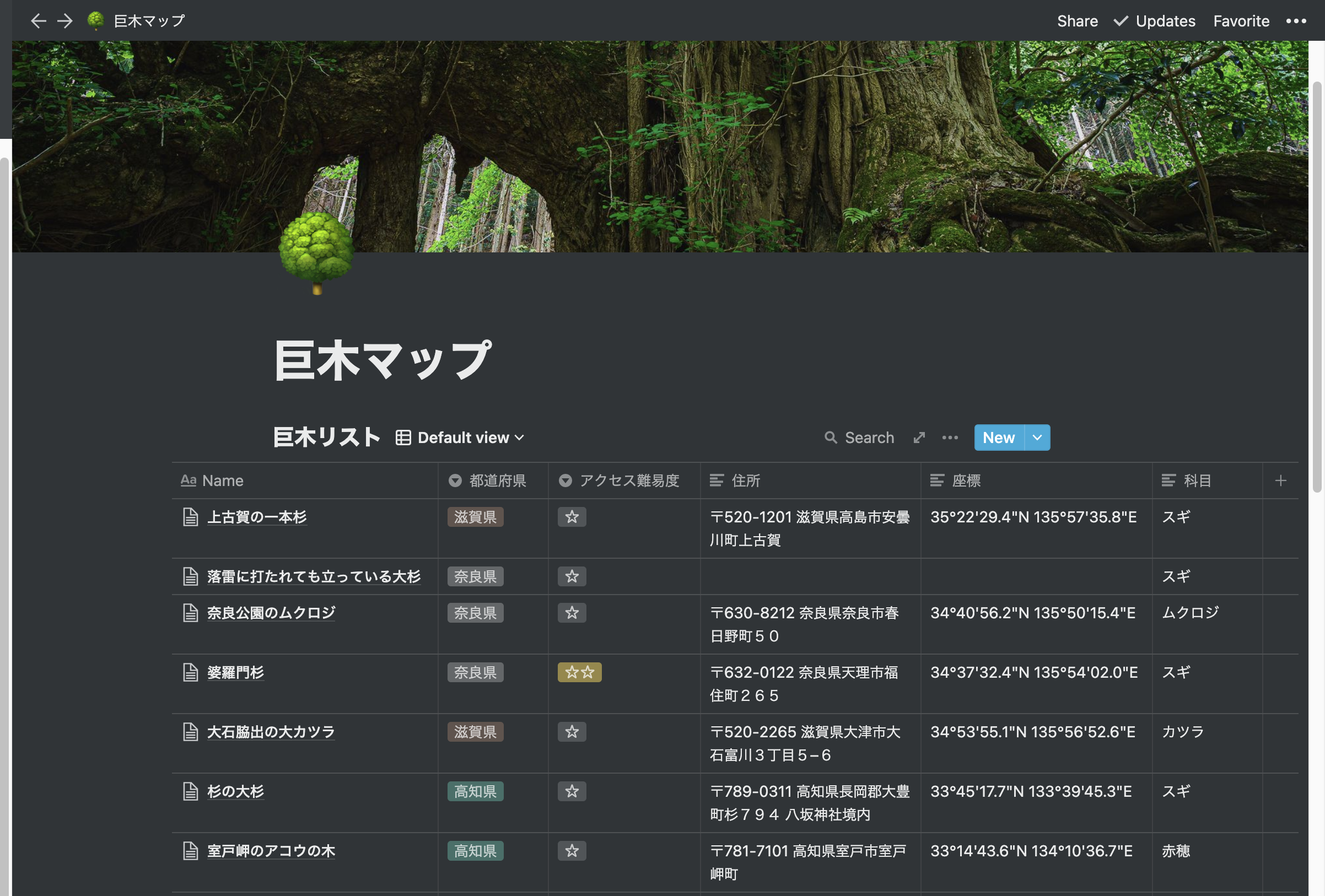
ギャラリー機能で作成したものを、テーブル形式でのリスト表示に切り替えることもできます。
これにより、一覧での画像表示は無しにして、撮影地情報としての視認性を高めることができます。
もちろんここでも絞り込み機能を活用することができます。
目的地がハッキリしていて複数の場所を素早く調べたい場合にはリスト表示への切り替えがおすすめです。
Notionで写真を管理するメリット
ポートフォリオサイトやSNSではなく、Notionで写真を管理するメリットについて、これまでご紹介した特徴を踏まえて解説します。
Notionのメリット① 必要だと思う情報のみ表示して管理できる
大きなメリットのひとつとして、必要な情報のみ表示して管理することができます。
インスタグラムや500pxなどのSNSは、写真を誰かに見てもらうための使い方としては優れていますが、情報管理として利用するには不十分です。
絞り込んで検索することもできませんし、ハッシュタグを利用したとしても他の人の写真が大量に混ざります。
その点、Notionは自分で情報を管理ことを目的として作られたツールなので、写真管理に十分応用することができます。
Notionのメリット② ブログのように使える

Web上への公開とギャラリー管理機能を合わせることでブログのように利用することができます。
先程ご紹介した個別ページの下には、画像の挿入や文字の入力、見出しや表の差し込みなどが可能となっており、完全にブログと同じ書き方ができるようになっています。
もちろん、これをWeb上で公開すればブログと全く同じ表示形式になります。
情報管理とブログを同時に作ることができるので、作業時間も短縮することができます。
Notionのメリット③ ドメイン取得やサーバー契約などの必要がない
Web上で公開するにあたって、必要なのは「Share」ボタンをONにすることだけです。
そのため、ドメインの取得やサーバーの契約などの面倒な手続きも不要で、維持費も発生しません。
通常、自分でブログを開設しようと思った場合は別のブログサービスを利用するか、自分でWordPressやWixなどを使ってサイトを作る必要があります。
ドメインの取得にも費用が発生しますし、サーバー契約も毎月費用がかかります。
場合によってはWebサイトのデザインとコーディングも必要になるので、初心者の方ではなかなか難しいでしょう。
Notionを使えば、気軽にWeb上でページを公開することができ、ドメイン取得やサーバー維持費も不要なので簡単です。
Notionを使った写真管理方法
それでは、具体的にNotionを使った写真管理方法をご説明します。
Notionの利用手順① 新規登録
どんなサービスでも同じですが、Notionを利用するためには、新規会員登録が必要です。
基本的には無料プラン内で十分利用することができます。(筆者も無料プランユーザーです)
以下のページへアクセスし、「サインアップ」から登録をしましょう。
Notionの利用手順② ページ作成
登録ができたらページを作成します。

左のメニューバーから「+New page」をクリックしてください。

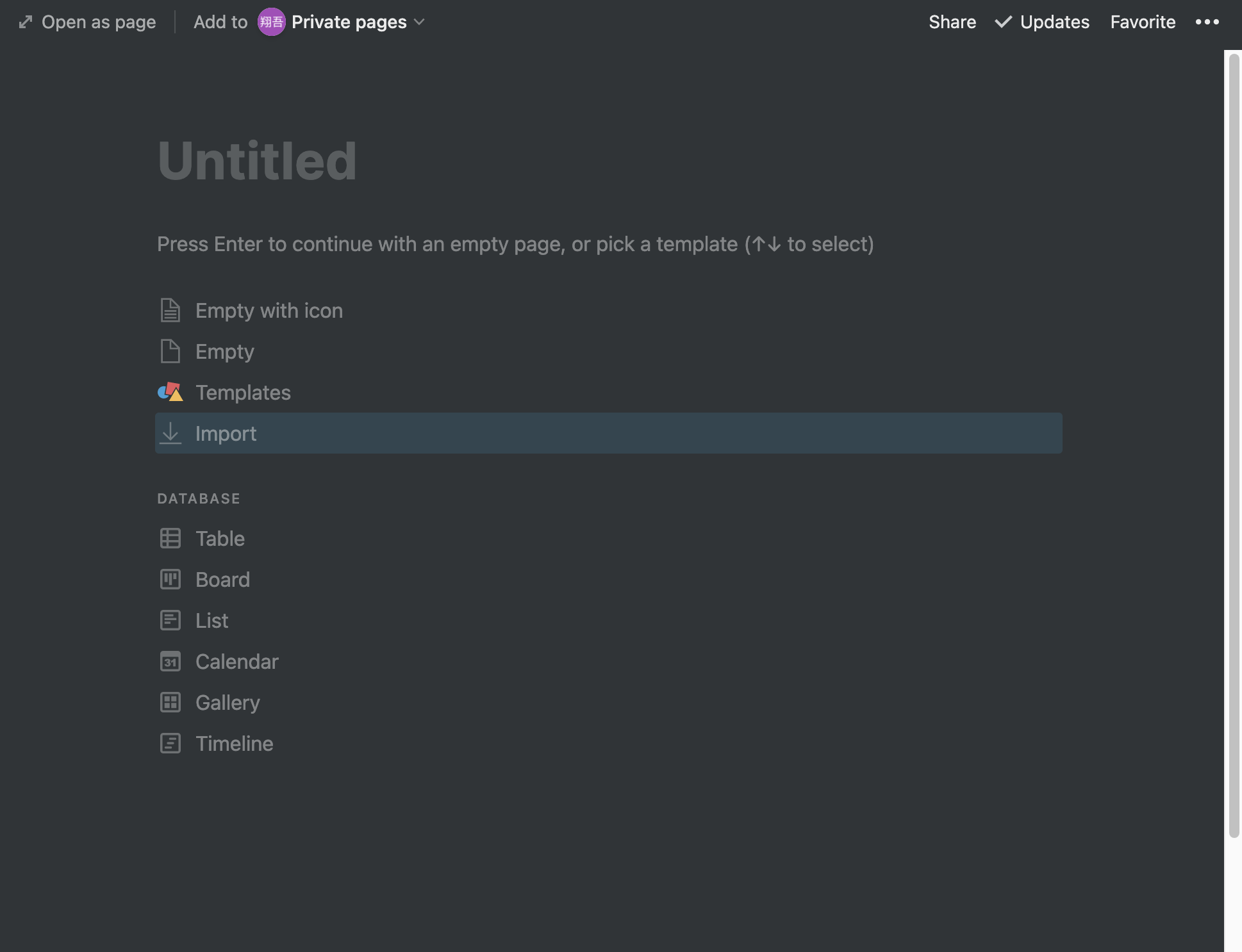
すると、このような画面が表示されるので、「Untitled」のところにページのタイトルを入力します。
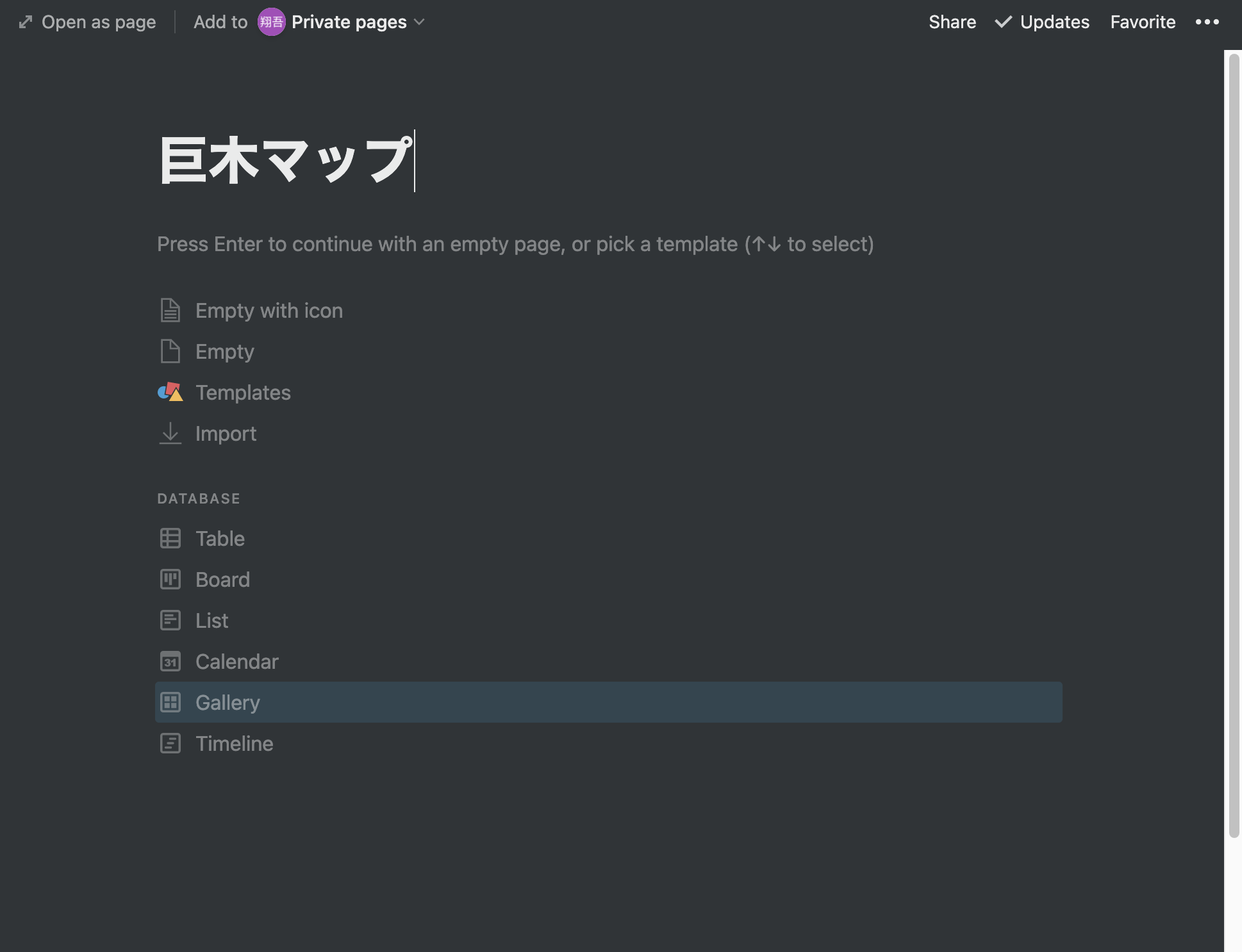
今回ご紹介している例では「巨木マップ」としています。

下の方に「Gallery」があるのでクリックします。すると、ギャラリー表示に原型が表示されます。

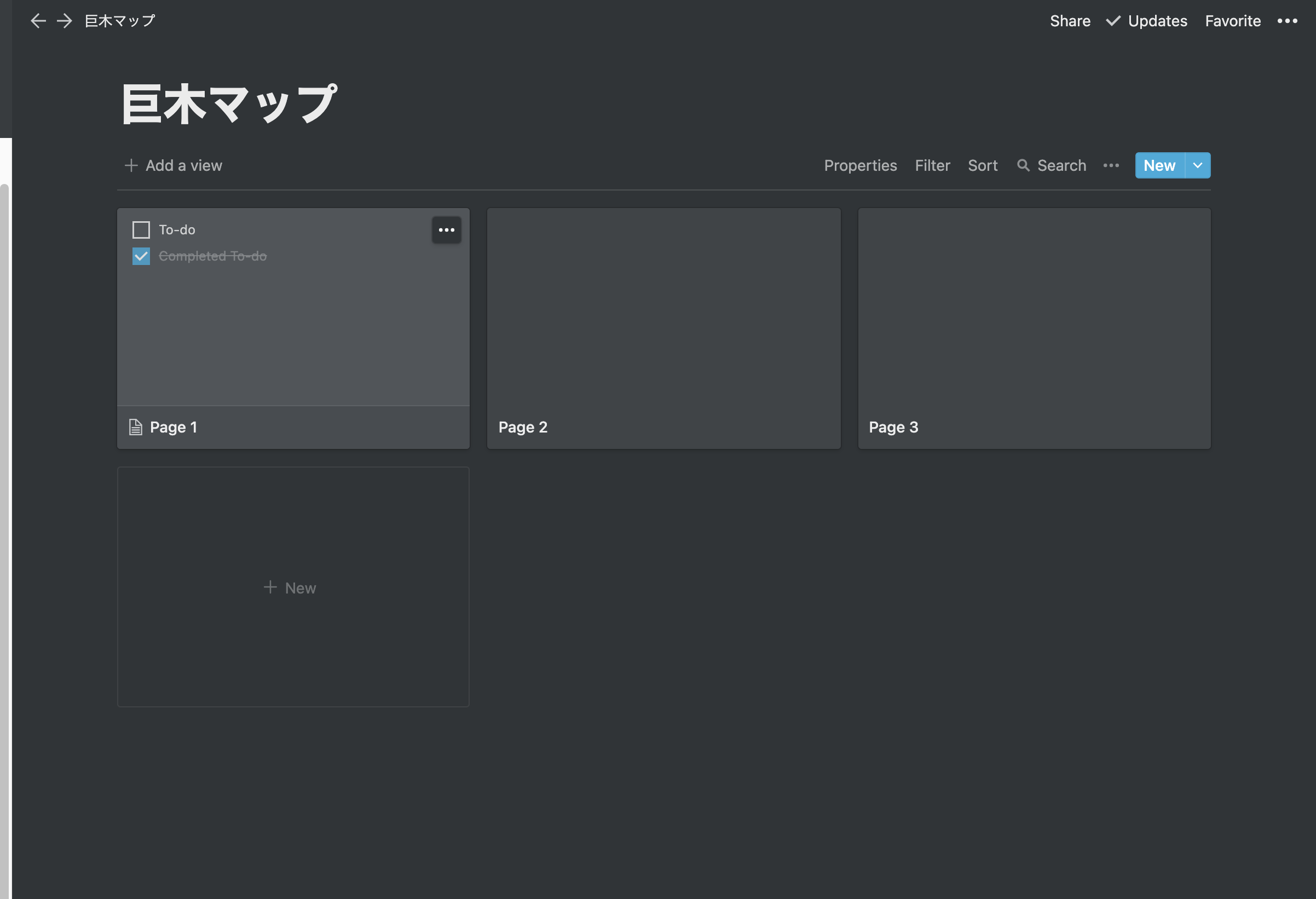
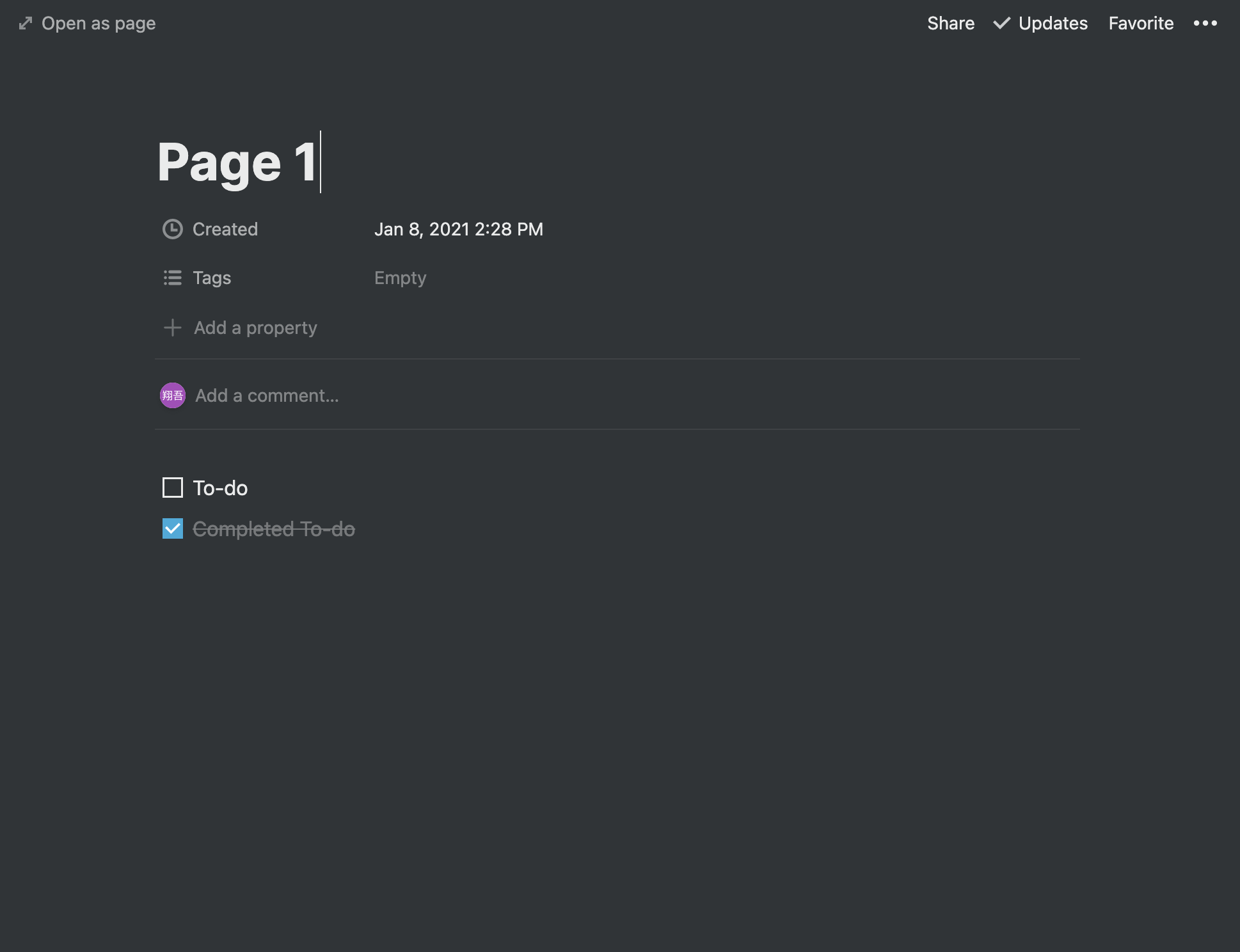
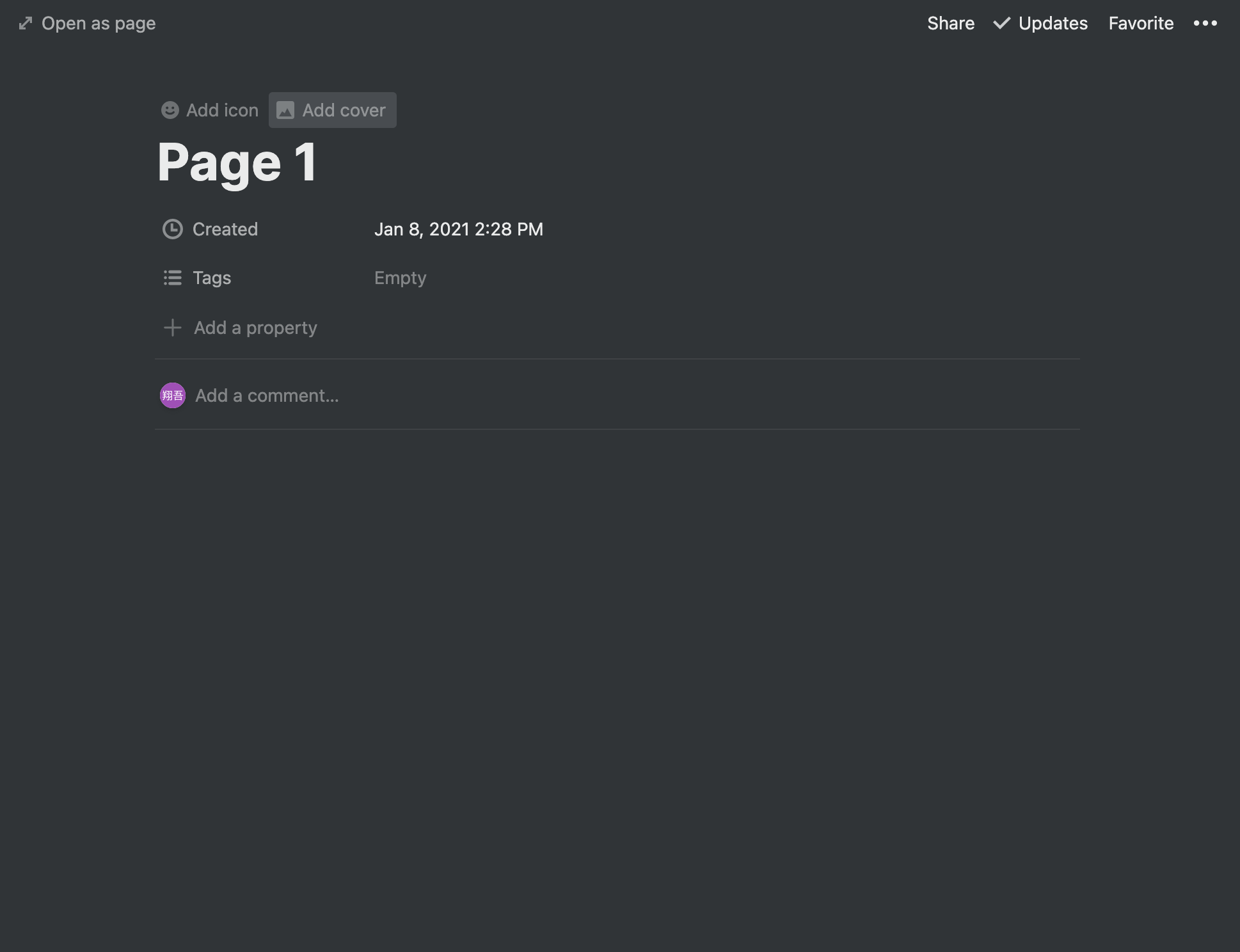
デフォルトでは3つ作成された状態で表示されます。そのうち最初の一つをクリックしてください。

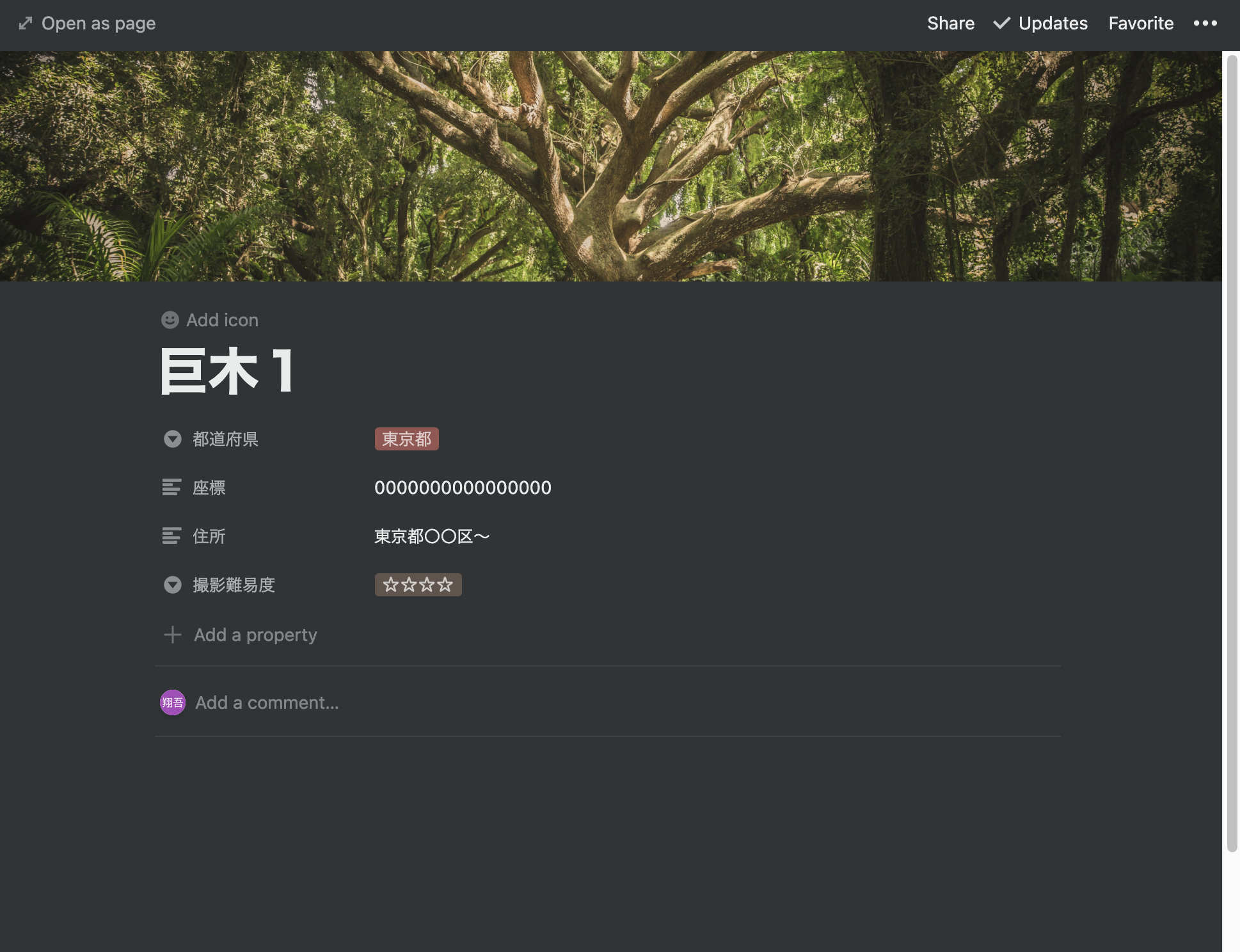
あらかじめいくつかの要素がサンプルとして入っているので、不要なものは選択してdeleteキーで削除します。

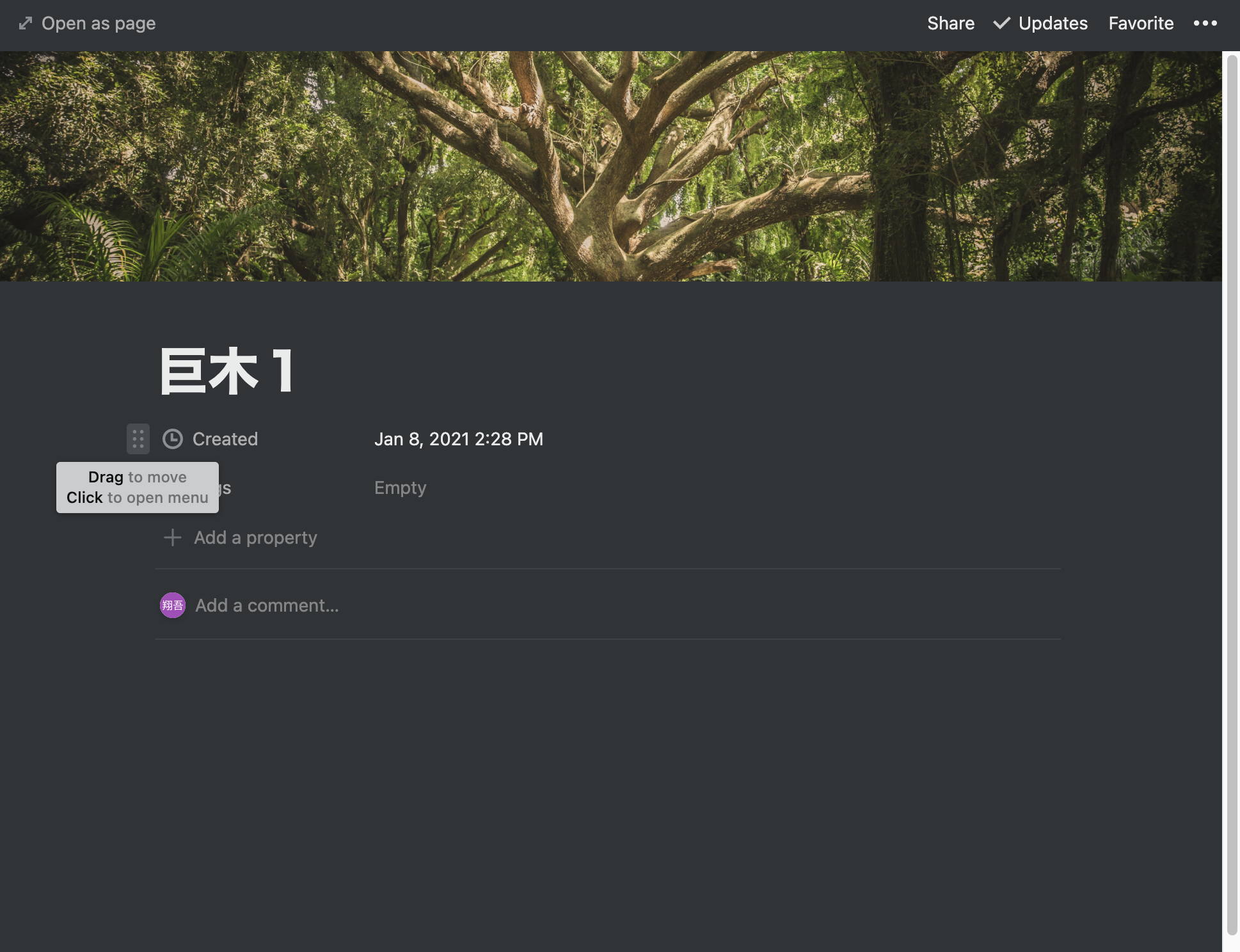
タイトルの少し上にカーソルを合わせると、「Add cover」のボタンが出てきます。ここに、一覧表示したい写真をアップロードします。

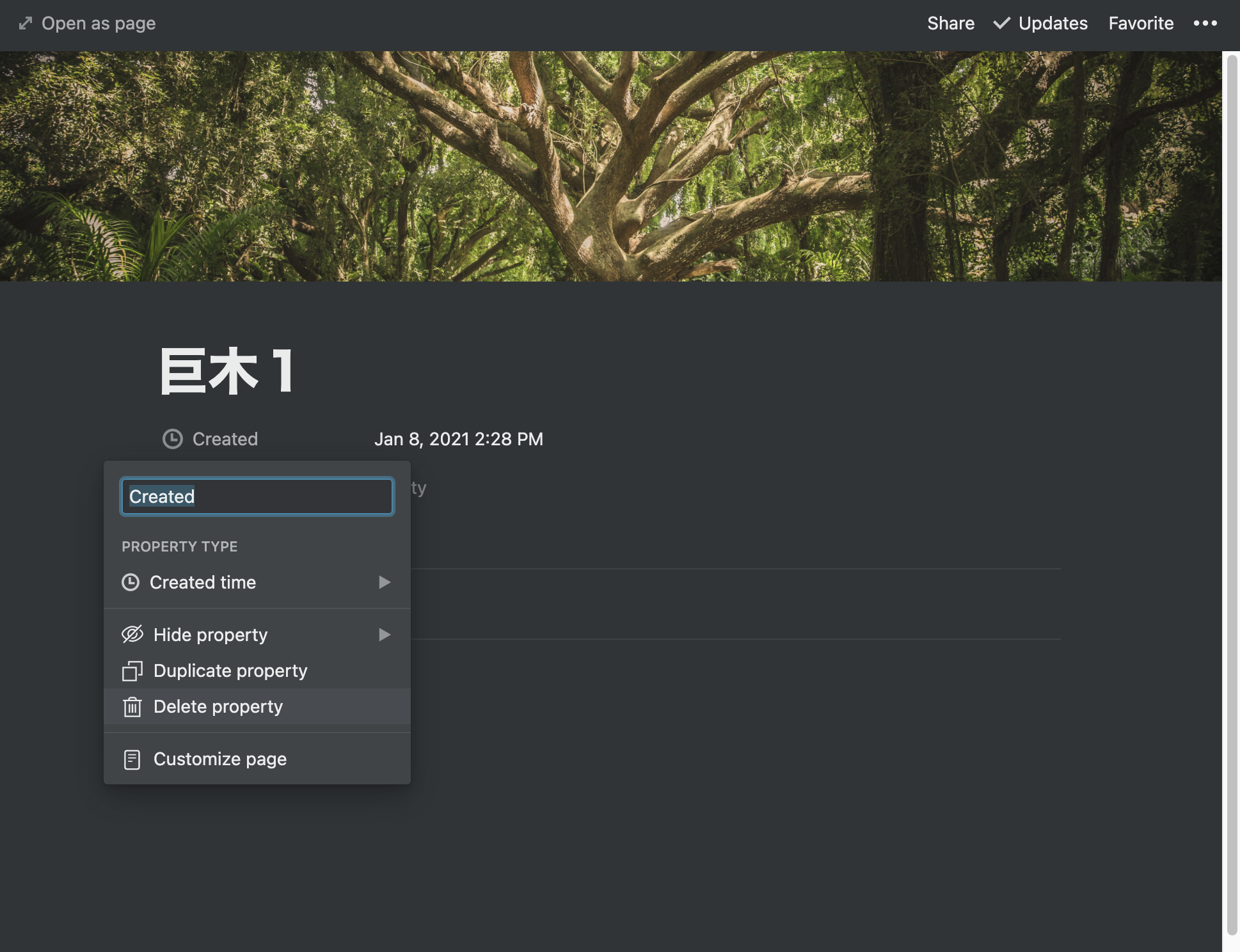
タイトルを任意の名前に変更し、その下の要素の中で不要なものを削除します。

削除方法は、左端に現れるボタンをクリックして「Delete property」を選びます。

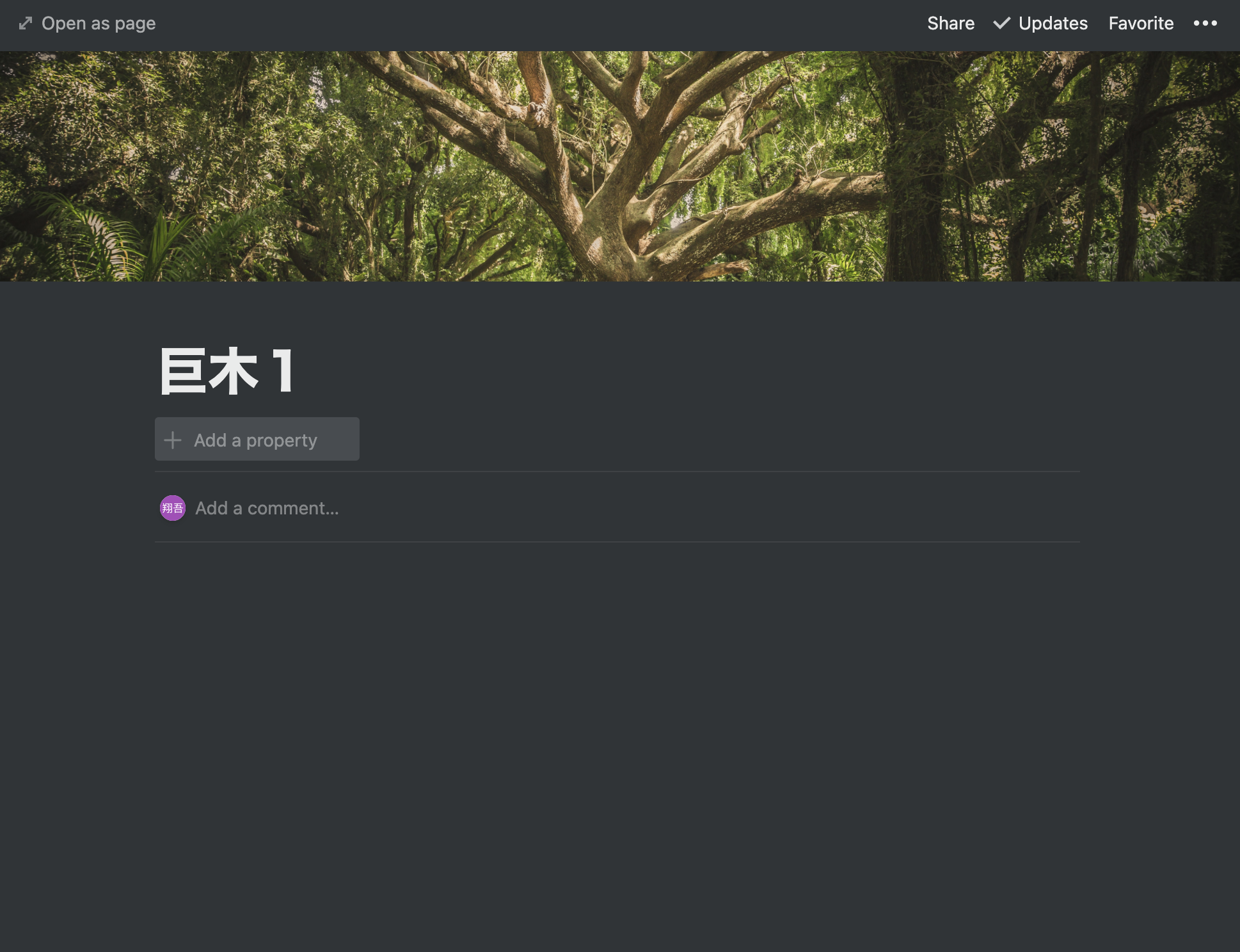
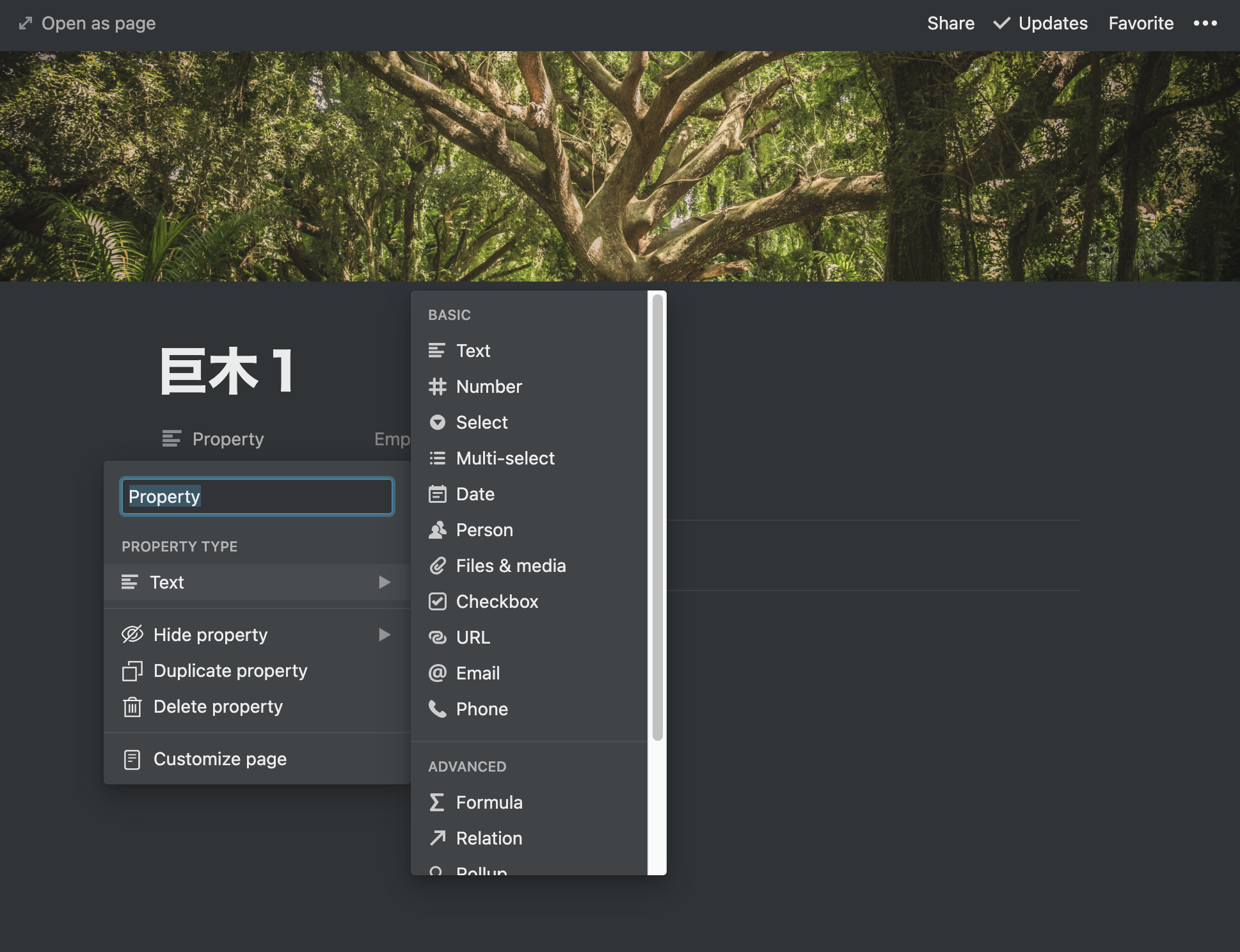
全てスッキリしたら「+Add a property」をクリックして要素を追加します。

「Property」として選択されているテキストエリアには「都道府県」などカテゴリー名を入力します。
「PROPERTY TYPE」の下のTextにカーソルを合わせると、要素の種類を選ぶことができます。
・都道府県など単一の単語やカテゴリーを設定したい場合は「Select」
・番地や座標などのカテゴライズ出来ない文字列を入力したい場合は「Text」
がおすすめです。
Notionの利用手順③ おすすめの構成

私がおすすめするレイアウト構成は以下の通りです。
・カバーに写真を設定する。
・タイトルは撮影地の名前や被写体の名前など、わかりやすく
・都道府県(絞り込み検索のため)
・座標(撮影するポイントは住所だけでは正確に記録できないため)
・住所
・特徴(上記の例の場合、木の科目で絞り込めるようにしている)
・アクセス難易度(撮影に行く時の心構え、同行者がいる場合の場所選びの参考に)
これだけの情報を網羅していれば撮影地情報に困ることはないでしょう。

これで一通りの情報は入力完了となりました。
Notionの利用手順④ ギャラリー一覧を編集
一度一覧ページに戻ってみましょう。

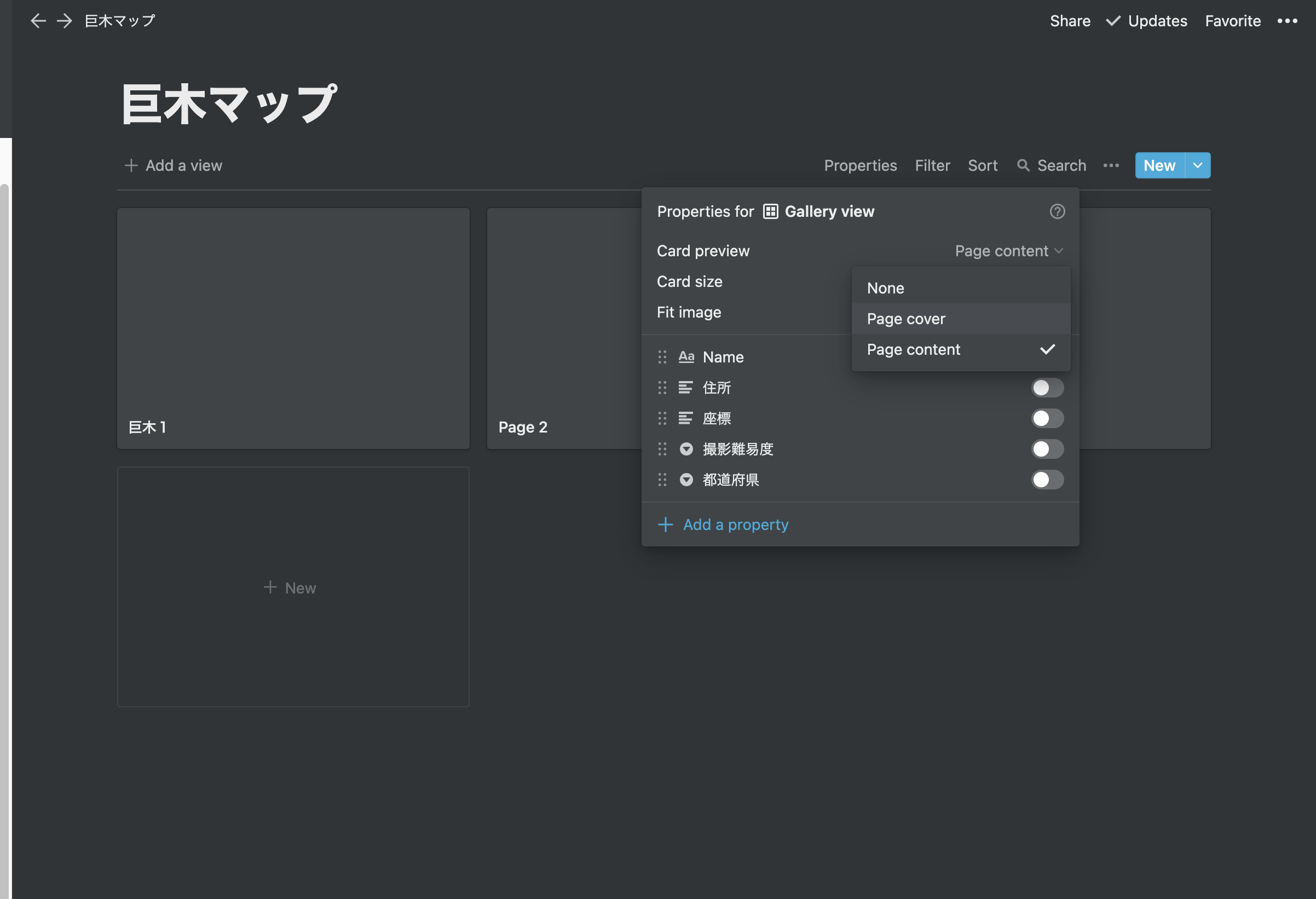
すると、先程設定した木の写真やその他の情報が表示されていません。任意の要素をギャラリーに出すためには表示する項目を選択する設定が必要となります。
ギャラリー上の「Properties」にカーソルを合わせてください。

「Card preview」をクリックし、「Page cover」にチェックを入れます。
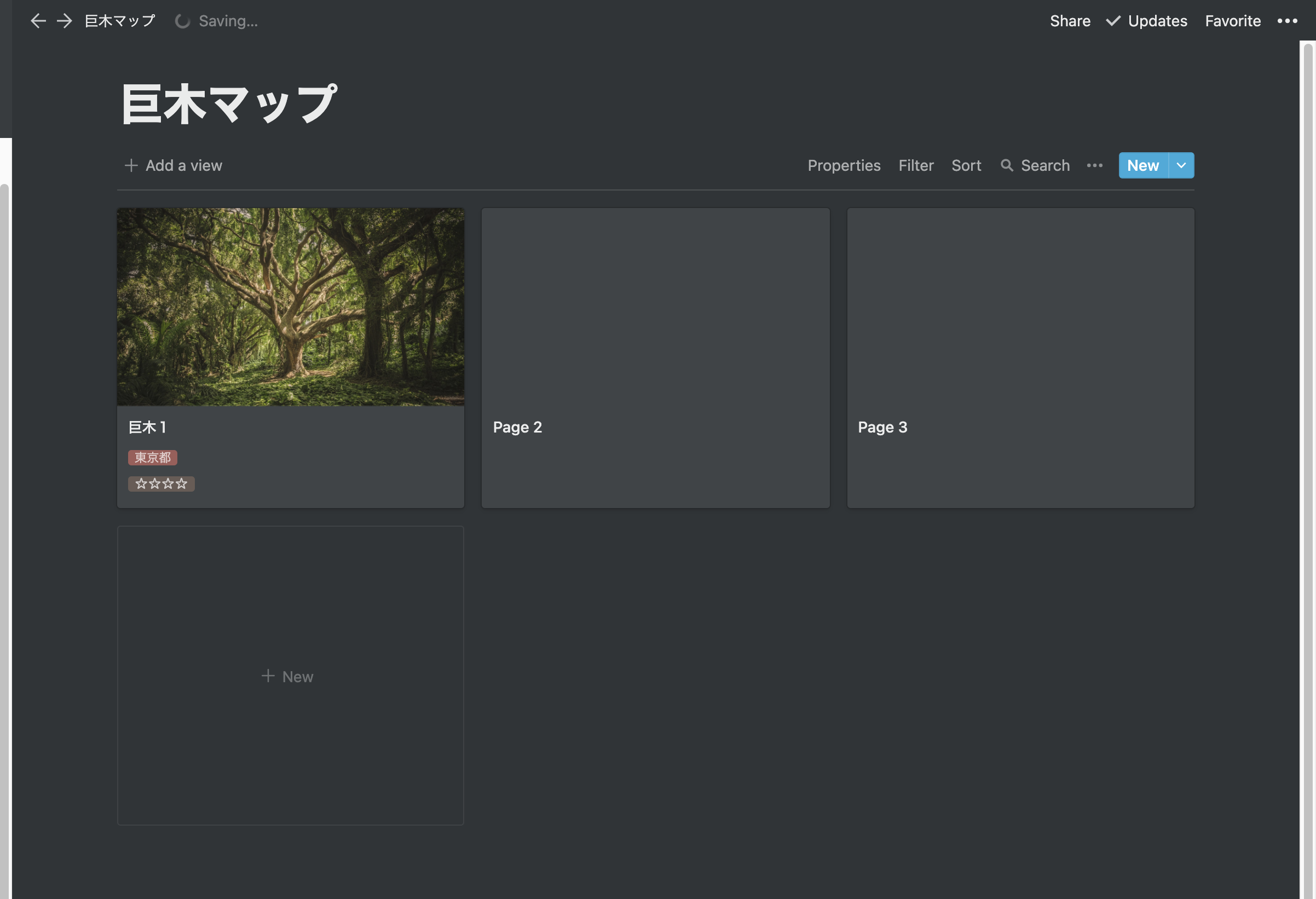
その後、その下にある先程設定した要素の表示ボタンを、必要な分だけONにしましょう。
各要素ごとに配置されている左の六点ボタンをドラッグすると順番を入れ替えることもできます。

これで必要な情報を一覧表示する型の原型が完成しました。
2つ目3つ目と写真のアップロードと情報の入力を進めていくだけで追加可能となります。
Notionの利用手順⑤ Web上で閲覧できるリンク作成

作ったギャラリーをポートフォリオや情報サイトとしてWeb上で公開したい場合にも、Notionではボタンひとつで設定することができます。
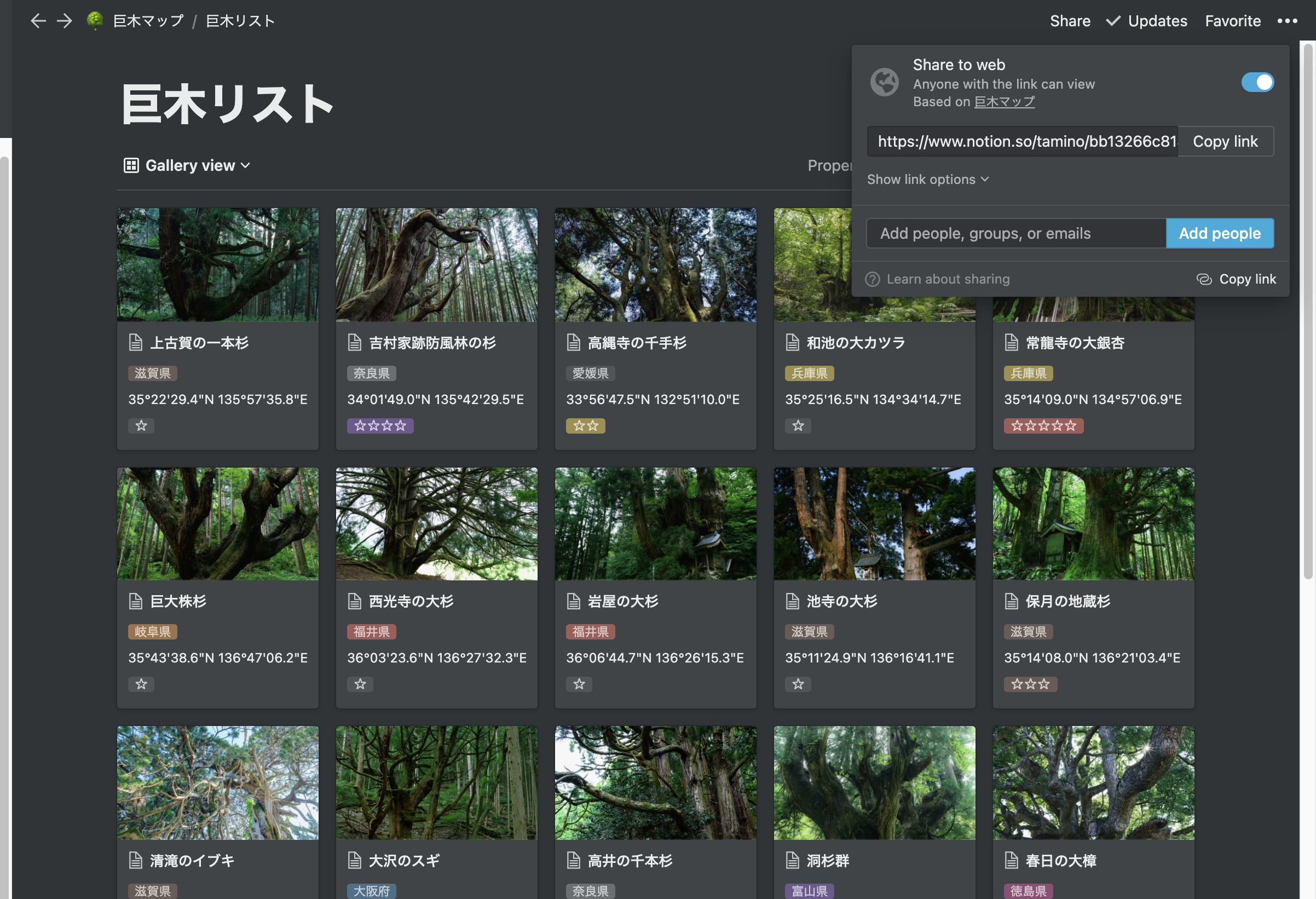
まず、ページ右上の「Share」ボタンをクリックしてください。
Share to webという項目の横にボタンがあるのでONにします。
すると、下にリンクが現れます。
このリンクがWeb上で閲覧専用として表示させることができるサイトへのリンクとなります。
Notionで思い出と撮影地情報を残そう

せっかく撮影に出かけて絶景スポットを見つけたのに、詳細な場所を忘れてしまっては勿体無いですよね。
情報管理をしようにも、「もっとこんなことができたらいいのに・・・」と思うこともあるでしょう。
そんな時は、自由なレイアウトで気軽に情報をまとめられるNotionを活用してみましょう。
慣れてきたらWeb上で公開して、写真仲間と一緒に撮影の計画を立てるのも楽しそうですよね。
その他参考記事
[sc name=”5094_travel_item” ]
[sc name=”4059_self_maintenance” ]
[sc name=”4200_boushitsuko_drybox” ]

コメント