はじめに
前回では、~人物編~として、
主に人物に関するコスプレレタッチをご紹介しました。
今回は~背景編~として、背景に関する
Photoshopを使ったケース別レタッチ術をご紹介していきます。
筆者のコスプレレタッチ作業環境
- 使用ソフト/Adobe Photoshop(22.1.0)
- 液晶ペンタブレット使用/Wacom Cintiq
※ペンタブは必須ではありませんが、マウスよりも細かな調整がきくので格段にレタッチがしやすくなります。
参考商品

ワコム 液タブ Wacom Cintiq 22 FHD(Amazonリンク)
レタッチ背景編① 背景の引き延ばし方
カラーバック背景や白・黒ホリで撮った写真。
「あともう少し余白があれば……」
そんなこともよくありますよね。
実は、単色などシンプルな背景であれば、「切り抜きツール」を使うことで簡単に背景を拡張することができます。
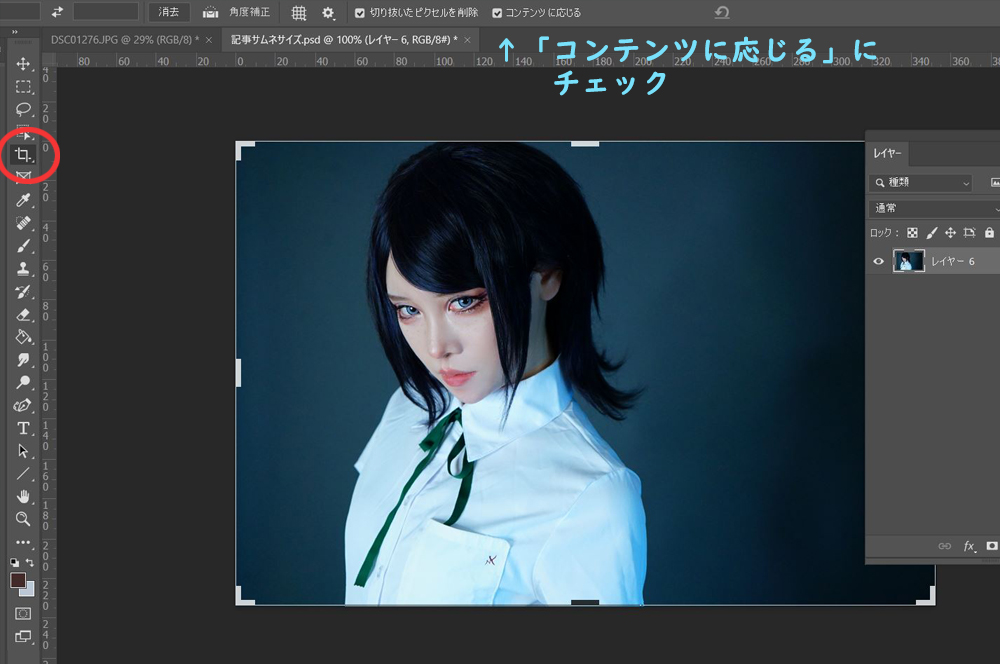
「コンテンツを応じる」にチェックを入れる
左メニューから「切り抜きツール」を選択し、右上の「コンテンツに応じる」にチェックを入れます。

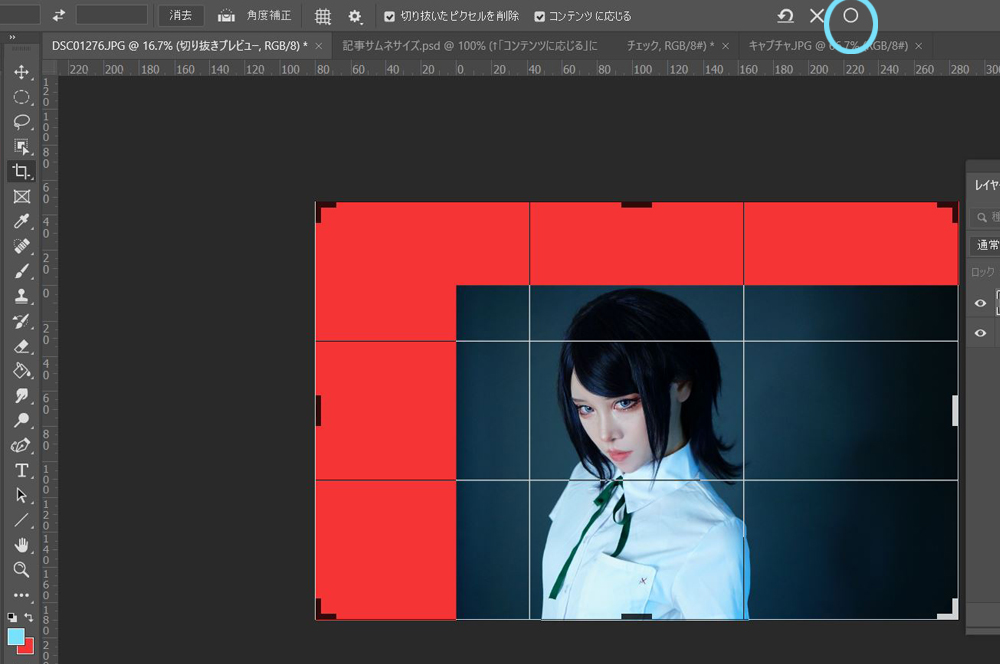
広げたい範囲までドラッグで引き延ばす
このように、広げた分の背景が赤で表示されるので、範囲を決めて右上の「〇」ボタンをクリック。

完成!
指定した幅だけ、元の画像をベースにした背景が自動的に生成されました。

今回のようにもともとムラのある背景だとところどころに不要な線が入りやすいため、「ぼかしツール」や「混合ブラシツール」を使って整えていきましょう。
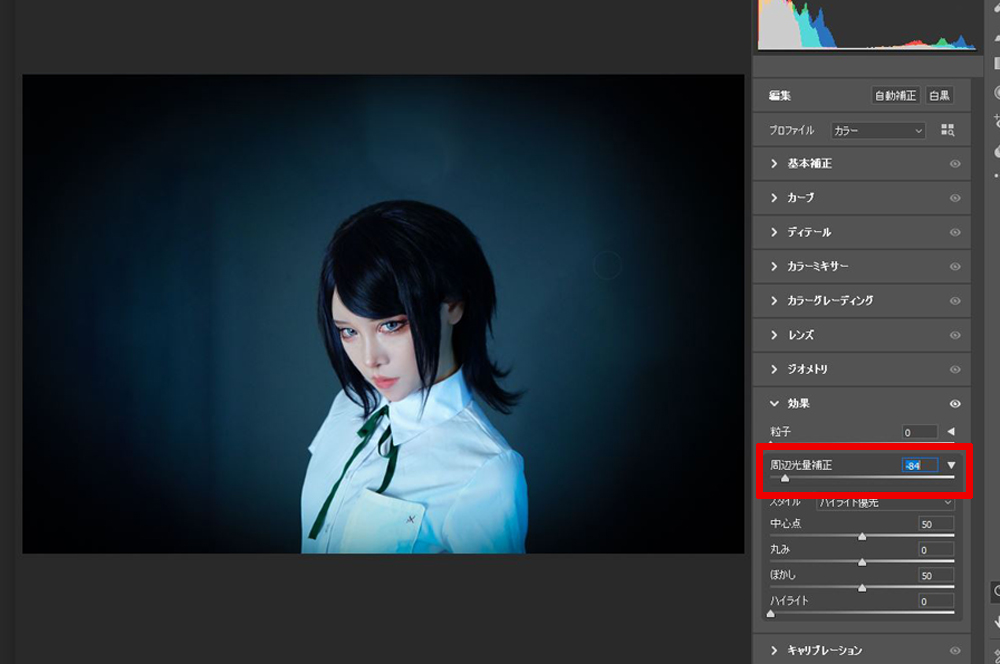
おまけ 「周辺光量補正」
フィルター>Camera RAW>周辺光量補正
画像の四隅を暗くすると、背景のアラから目線をそらし、被写体を引き立たせることができるため、筆者も頻繁に使用します。「レタッチは済んだけど、もうちょっと画面に締りが欲しい」というときにもおすすめの機能です。

レタッチ背景編② 背景の不要なものを消す方法

特に野外ロケ撮影で起こりがちなのが、不要なものの映り込み。
Photoshopには不要なものを消すことができる機能が多く備わっていますが、結局、どれを使うのが一番いいの?という方も多いのではないでしょうか?
もちろんどの機能を使ってもよいのですが、筆者は<消したい対象物が、どんなタイプのものなのか?>によって使い分けを行っています。
ここでは、そうした使用する機能を選ぶうえでの判断基準も含め、ご紹介していきます。
流用できるものがある/対象物が比較的小さい:「パッチツール」を使って消す
指定した範囲を、そのまま流用しつつ、かつ、元の画像になじむように調整してくれるのが「パッチツール」。
今回の画像のように、
- 写真内に、形状が近く流用できそうなものがある場合
(画像の場合/ベンチがない、同じような道が他にある) - 対象物が比較的小さい場合
に、この「パッチツール」を使用します。
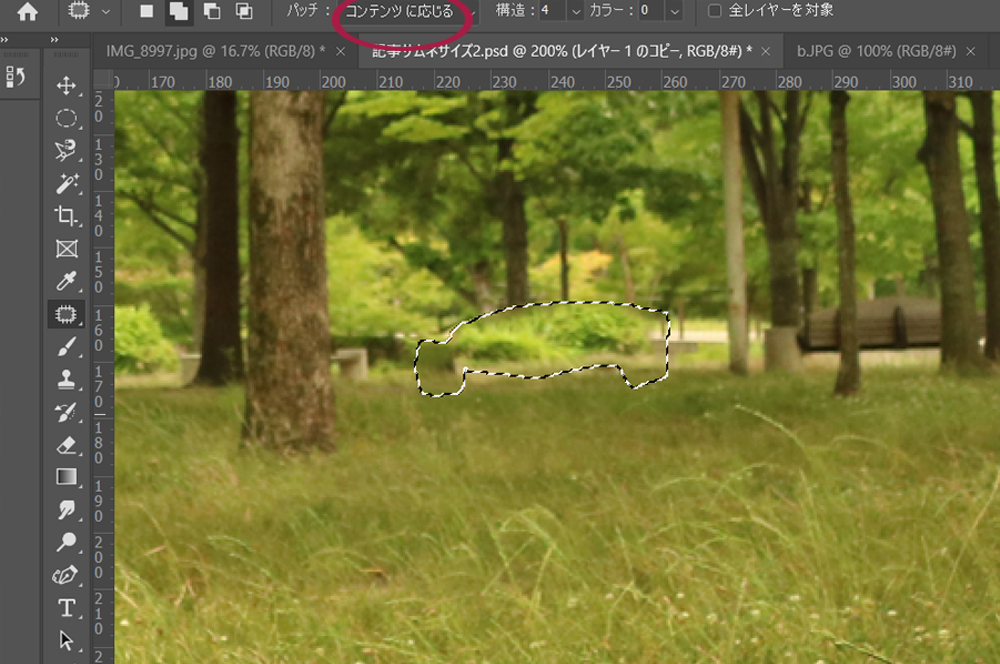
『パッチツール』で消したいものを選択
まず、パッチツールを選択し、消したいもの(ベンチ)を選択。

流用できるものをドラッグ
木をはさんだ左隣に、流用できそうなベンチのない道があるので、そのままドラッグ。

すると……パッチツールを使った部分にドラッグ先の画像が反映されました。

この際、画面上の「コンテンツに応じる」を選択していると、パッチ先の周りの背景に合わせて自動的に調整が行われます。
※パッチ元の画像をそのまま持ってきたい(特になじませる必要がない)場合などは、「コンテンツに応じる」よりも「通常」の方がきれいに仕上がる場合もあるので、様子を見ながら選択してください。
③完成!
最後に、違和感のある部分を消したりカラーバランスを整えて完成です。

流用すると違和感がある/対象物が比較的大きい場合は『コンテンツに応じた塗りつぶし』で消す
次に、ベンチの横のパラソルを消していきます。
今回のケースのように、
- 周りの背景が複雑で、そのまま他の部位をコピペすると違和感がある場合
(例/木、草むら、空、模様のある壁など) - 比較的大きいものを消したい場合
に、「コンテンツに応じた塗りつぶし」を使います。
また、パラソルの傘部分・軸部分のように異なるパーツが組み合わさってできたものの場合、
すべてを一度に消そうとするのではなく、似通った形のパーツを1つずつ消していくほうが仕上がりが自然になりやすいです。
それでは、まずは大きいパーツである傘部分から消していきましょう。
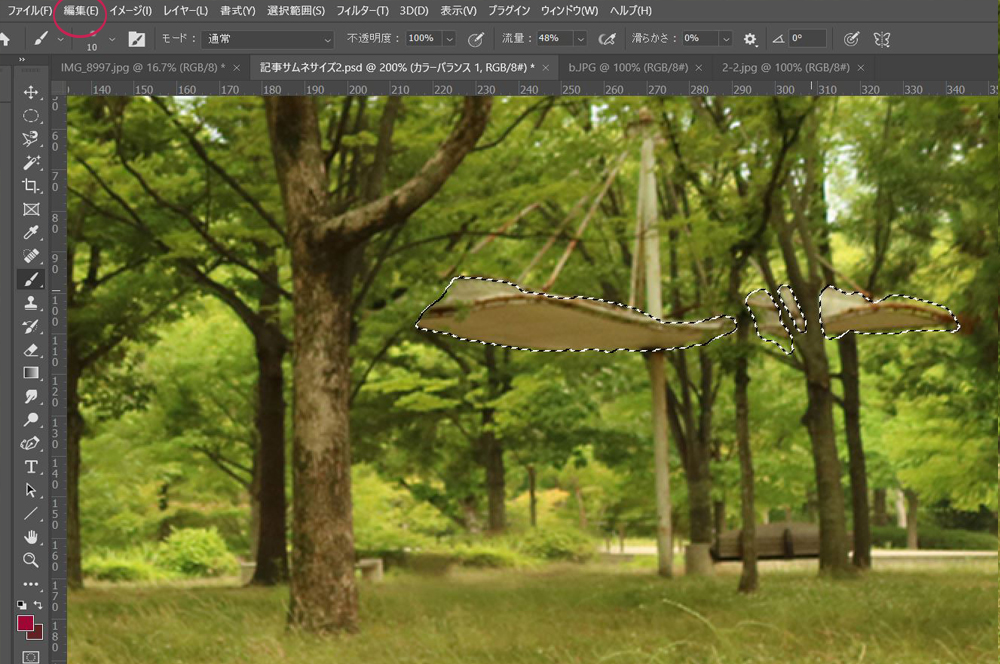
『コンテンツに応じた塗りつぶし』を選択
▼まず、パラソルの傘部分だけを選択し、
編集>コンテンツに応じた塗りつぶし
を選択。

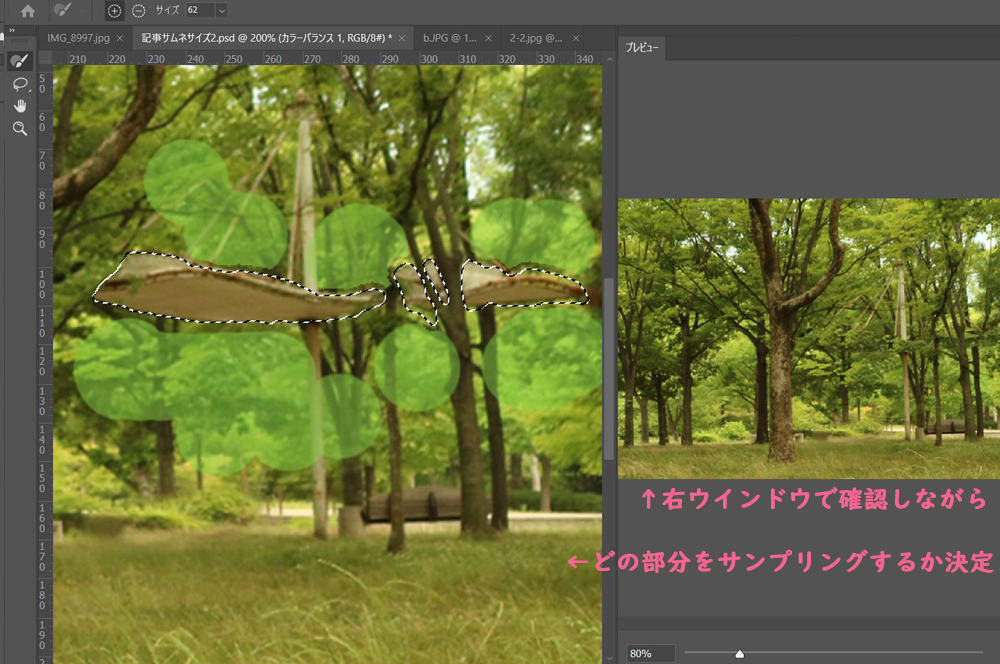
②サンプリング範囲を選択
このような画面が立ち上がったら、右の小さいウィンドウを確認しながら、サンプリング範囲(消したいものに流用させたい部分)を選択していきます。

黄緑色に塗られている箇所が、サンプリング先として選択された部分です。
今回は傘の部分を木の葉っぱで隠していきたいため、近い部分の葉っぱをサンプリング範囲として拾っていきます。その後、OKを押して確定します。
傘の部分が周囲の葉っぱに置き換わっているのが分かるでしょうか?
また、単に置き換わっているだけでなく、周囲となじむように自動的に補正をかけてくれています。

『パッチツール』や『スポット修正ブラシツール』で修正!
残りの部分も、下記のようにそれぞれの形状に応じた方法で消していきます。
- ◆太いポール部分
すぐ隣の背景が流用できそうなので、再び「パッチツール」を使用 - ◆傘から伸びている細いポール部分
⇒細かく消した方がきれいに仕上がりそうなので、「スポット修復ブラシツール」「コピースタンプツール」を使用
④完成!

細かいパーツの方が楽に消しやすいので、先に大きいものから優先して消していくと自然な仕上がりにしやすいです。
レタッチ背景③ 複雑な切り抜きを素早く行う方法
最後は、切り抜きをスピーディに行う方法をご紹介します。
特に髪の毛や細かい衣装は切り抜きが難しいもの……
ですが、Photoshop CC 2020以降に搭載された新機能を使えば、かなり簡単に切り抜くことができます。
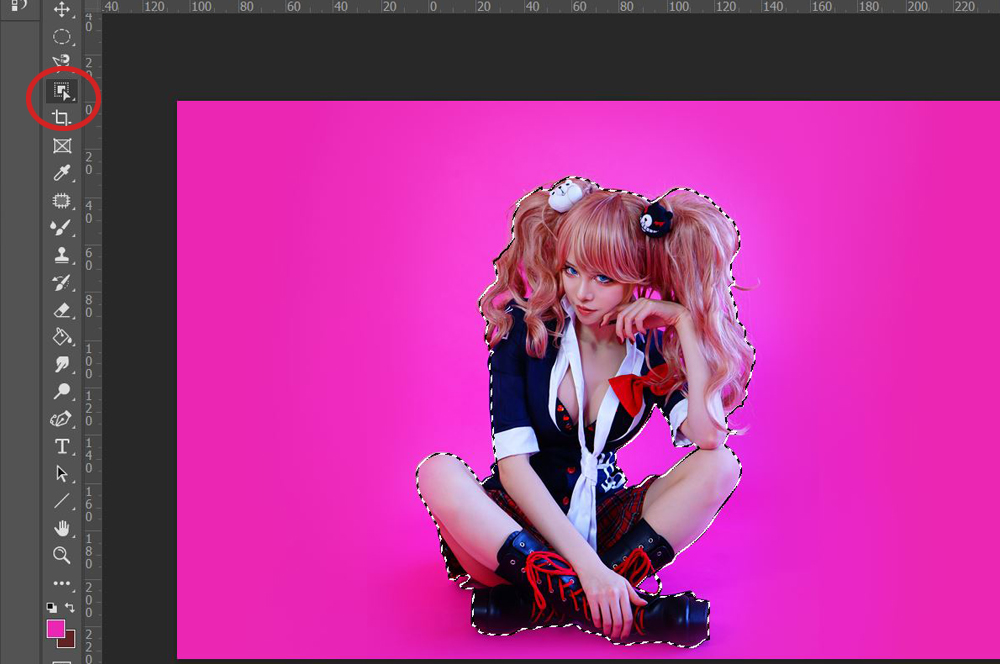
①「オブジェクト選択ツール」で選択範囲を作る
新機能のうちのひとつ、「オブジェクト選択ツール」は、囲んだ範囲の対象物を自動的に判別し、選択範囲を作ってくれる便利なツール。
オブジェクト選択ツールを選び、対象物の周りを適当に囲むだけ。
これだけで、対象に合った選択範囲を作ってくれます。

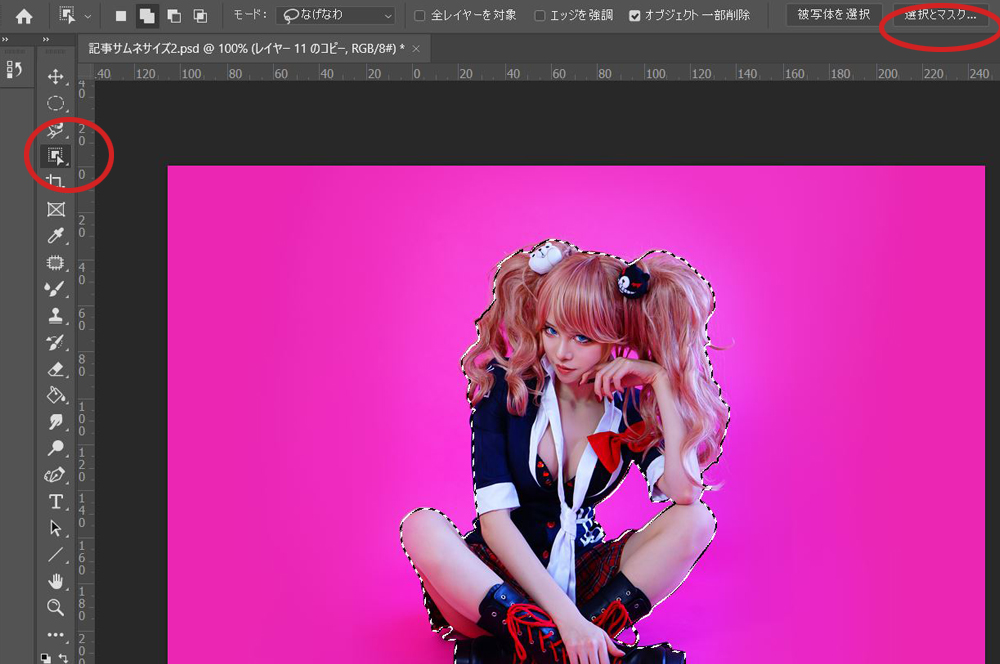
②「選択とマスク」で髪の毛を調整する
「オブジェクト選択ツール」は非常に便利な機能ですが、それでも髪の毛など細部は選択が漏れてしまうことも。
そんなときは、右上の「選択とマスク」から微調整を行いましょう。
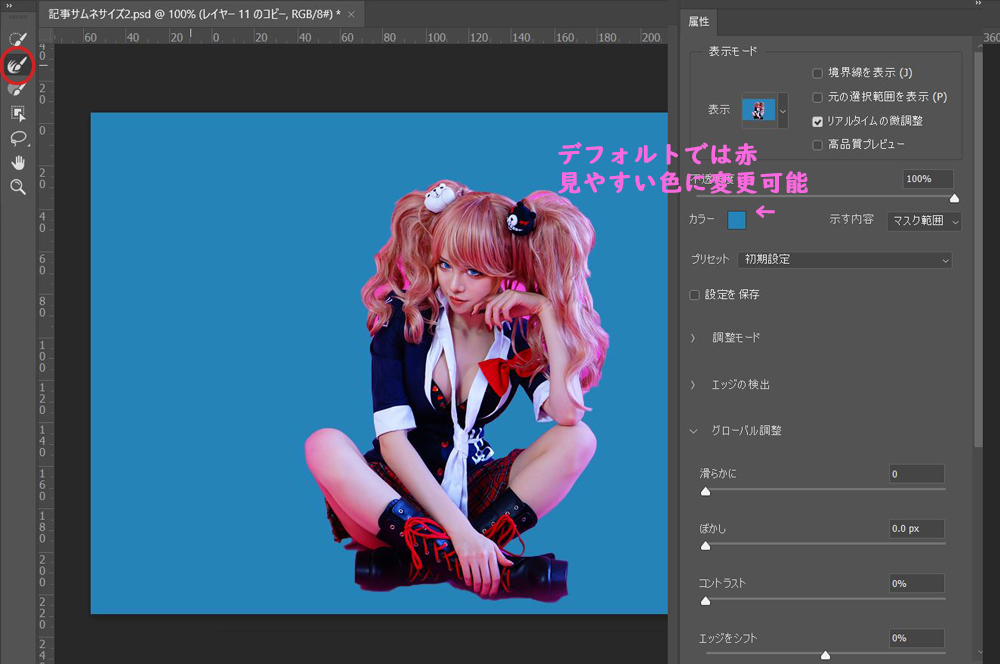
右上をクリックします。

すると、このような画面が立ち上がります。
デフォルトでは赤い背景色が表示されていますが、見づらいため、今回はブルーに変更しています。
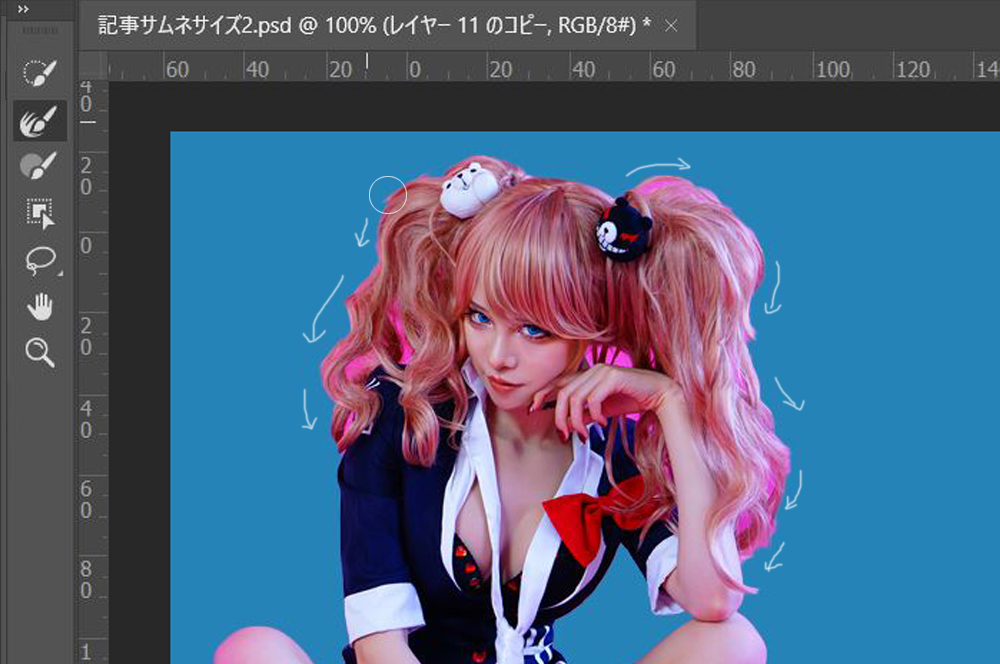
左メニュー上から2番目の、「境界線調整ブラシツール」を選択。

そのまま、「境界線選択ブラシツール」で髪の毛の部分をなぞっていきます。

すると、残っていたピンクの背景が消え、逆に消えてしまっていた毛先の部分が復活しました!

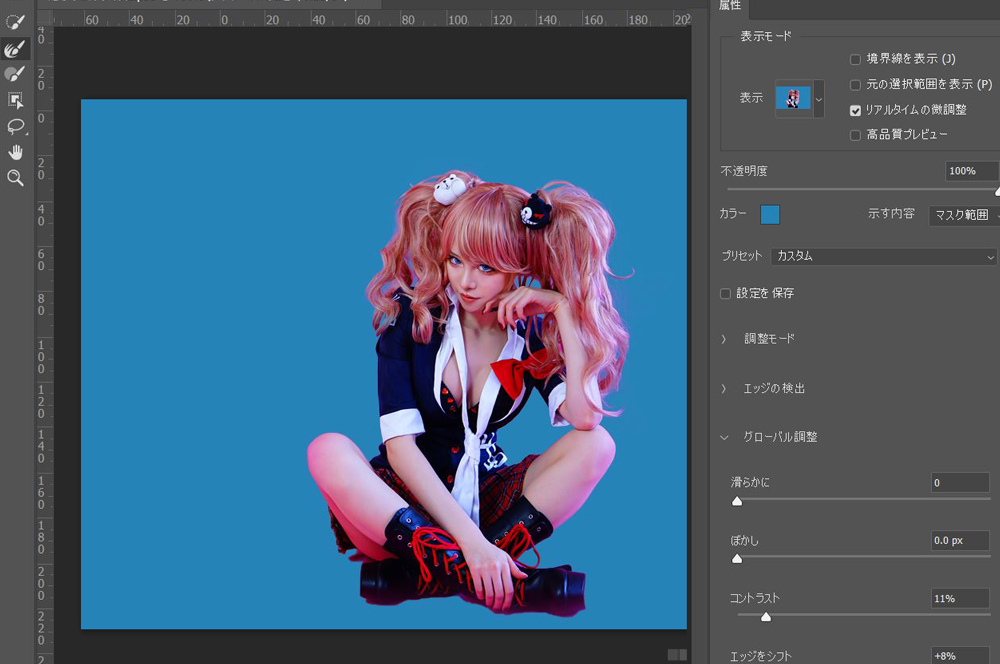
さらに「コントラスト」「エッジをシフト」などのスライダーを調整し、人物だけがはっきりと選択されるようにします。
OKを押すと、毛先まできれいにカバーされた選択範囲が出来上がりました。

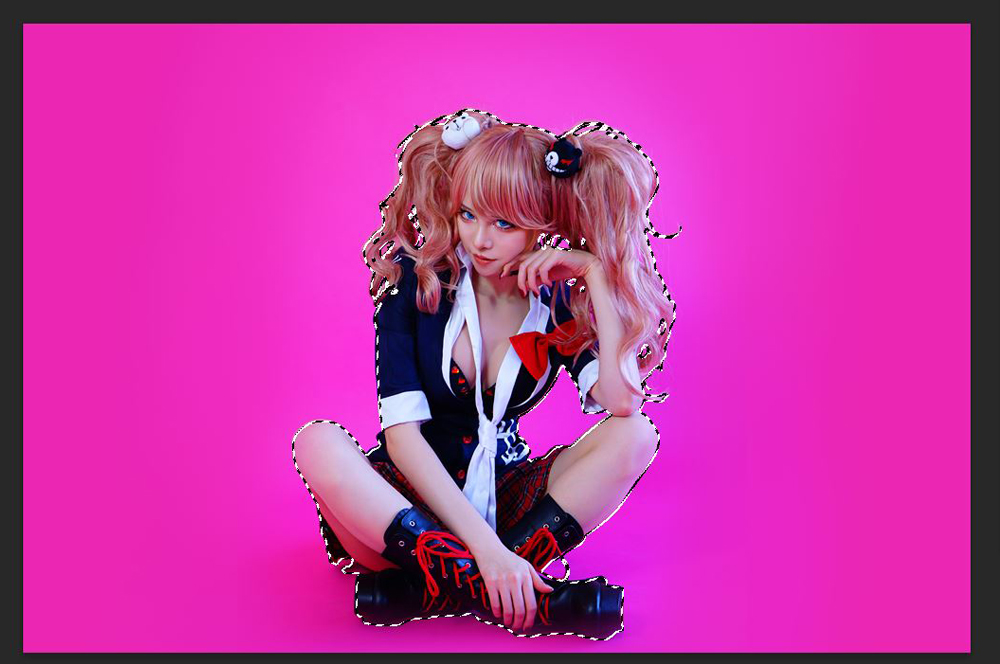
③完成!
別のレイヤーで作った背景にコピー&ペーストしてみたところ。
毛先までちゃんと切り抜きができています。

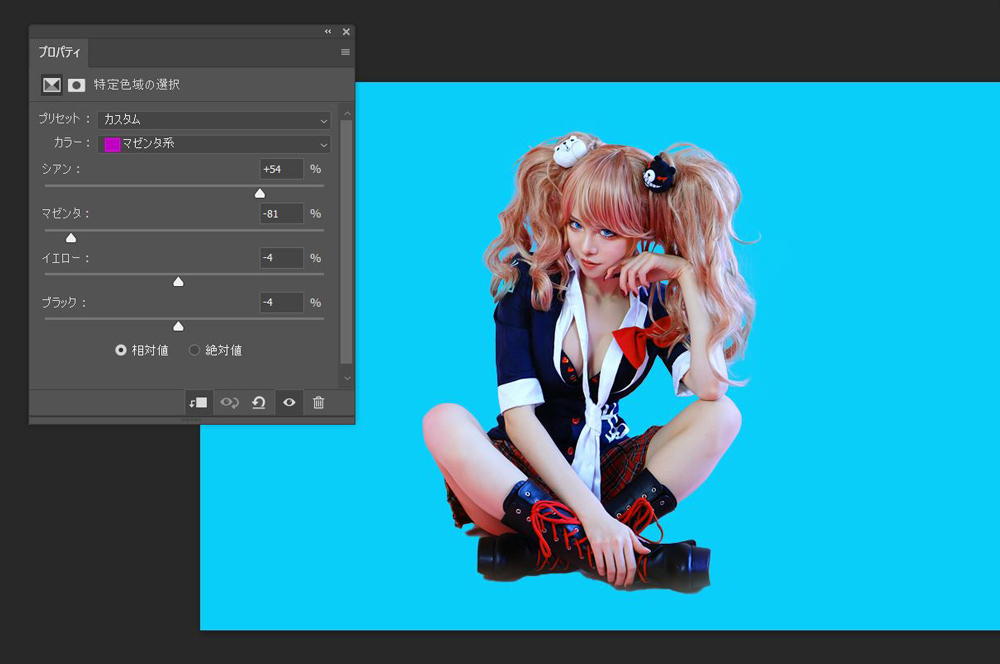
ちなみに、今回のように全く異なる色の背景に配置しなおす場合、「特定色域の選択」「カラーバランス」などを調整するとなじみやすくなります。
ピンク色が強かったので、「特定色域の選択」からマゼンタの値を下げ、背景色になじむようシアンの値を高めています。

最後に
背景の調整や切り抜きなどが上手くいくと、思い通りのシチュエーションを再現したり、コラージュのような編集を行ったりと作品作りの幅も広がっていきます。
もちろん、今回ご紹介した方法よりも効率のいいやり方もありますので、ぜひご自身でもさまざまな工夫をしながらトライしてみてはいかがでしょうか。

コメント