[sc name=”zhiyun” ]
はじめに

写真レタッチには欠かせない「Photoshop」。
今回の記事では、前回に引き続き写真レタッチの際によく使う機能をピックアップし、
一つずつ解説していきます。
前回の記事はこちら
[sc name=”5552_photoshop_color_texture” ]
☆後編は、対象物の変形や編集に関する~オブジェクト編~としてお送りしていきます。
【筆者のコスプレレタッチ作業環境】
・使用ソフト/Adobe Photoshop(22.1.0)
・液晶ペンタブレット使用/Wacom Cintiq
※ペンタブは必須ではありませんが、
マウスよりも細かな調整がきくので格段にレタッチがしやすくなります。
《参考商品》

ワコム 液タブ Wacom Cintiq 22 FHD(Amazonリンク)
ものを消す・増やす
まずは、写真の不要なものを消したり、複製したりする機能の解説を行っていきます。
【消す/増やす】① 『スポット修正ブラシ』
「スポット修正ブラシ」とは、
比較的小さな汚れや不要物を、素早く自動的に修正してくれるツールです。
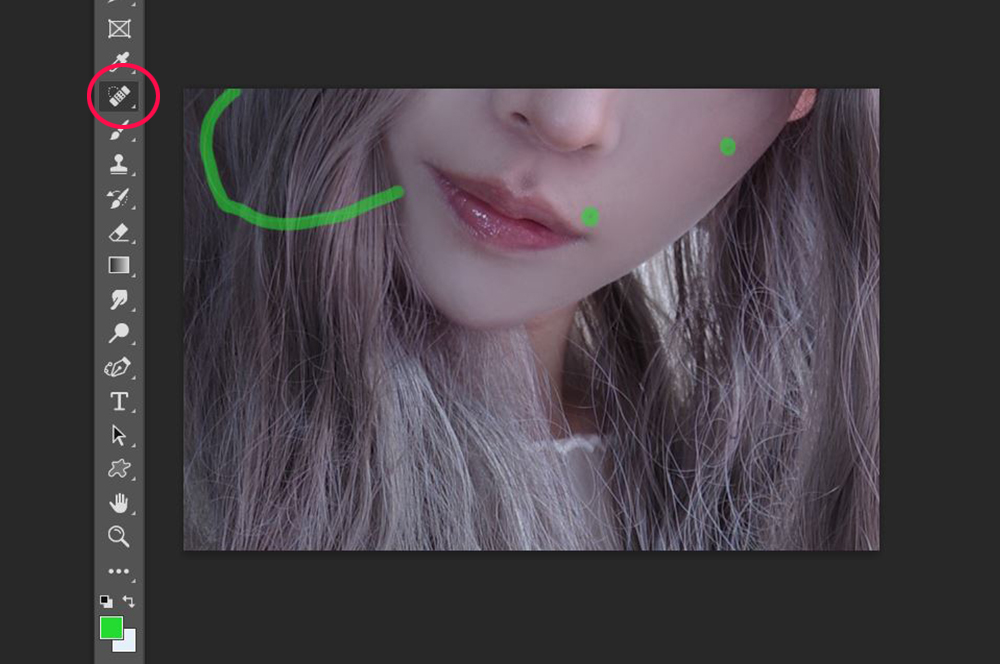
スポット修正ブラシの使い方
ほくろや、目立つ髪の毛などをなぞっていきます。
☆元画像

※なぞった箇所を分かりやすく黄緑に変更しています。

▼肌や髪の質感を保持したまま、自動的に補正が行われました。

【消す/増やす】② 『パッチツール』
多少大きな不要物に写真内の他の部分を移植できるのが「パッチツール」です。
特に、風景写真などで役に立つ機能です。
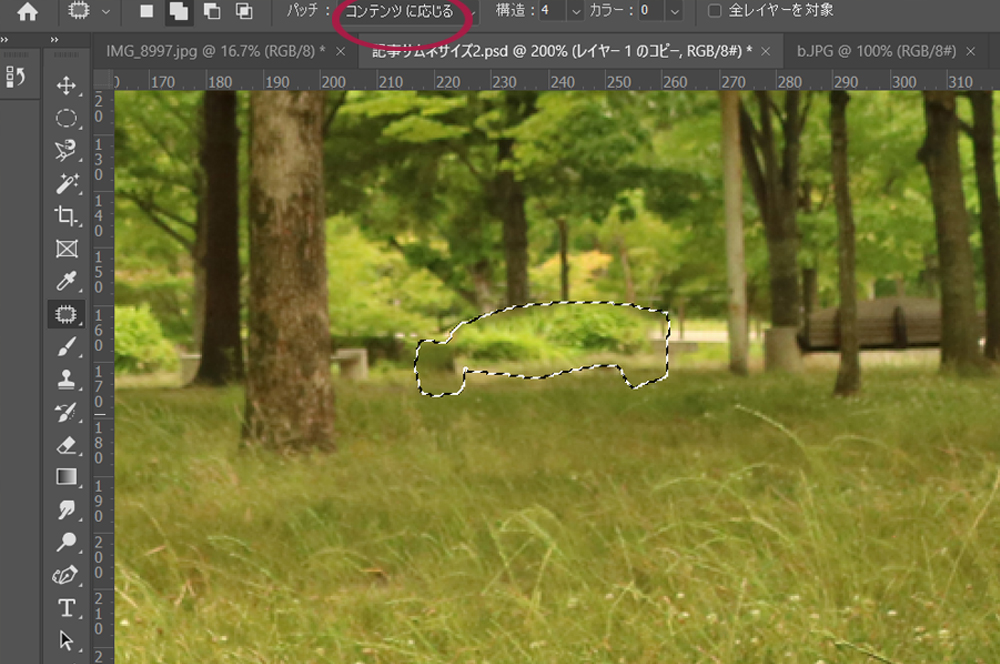
パッチツールの使い方
下の写真で右から2つ目のベンチに、何も置かれていない道を移植して消していきます。
☆元画像

▼「パッチツール」を選択し、消したい対象物を囲んだら……

▼「この辺りを移植すれば馴染みそう」といった場所へドラッグします。

▼ドラッグ先の部分(道)が、ベンチの上に移植されました。


また、今回は上のプルダウンで「コンテンツに応じる」を選択していますが、
うまくなじまない場合は「通常」を選択することで自然になるケースもあります。
【消す/増やす】③ 『コピースタンプツール』
「コピースタンプツール」は、
画像の一部を別の箇所に複製することができる機能です。
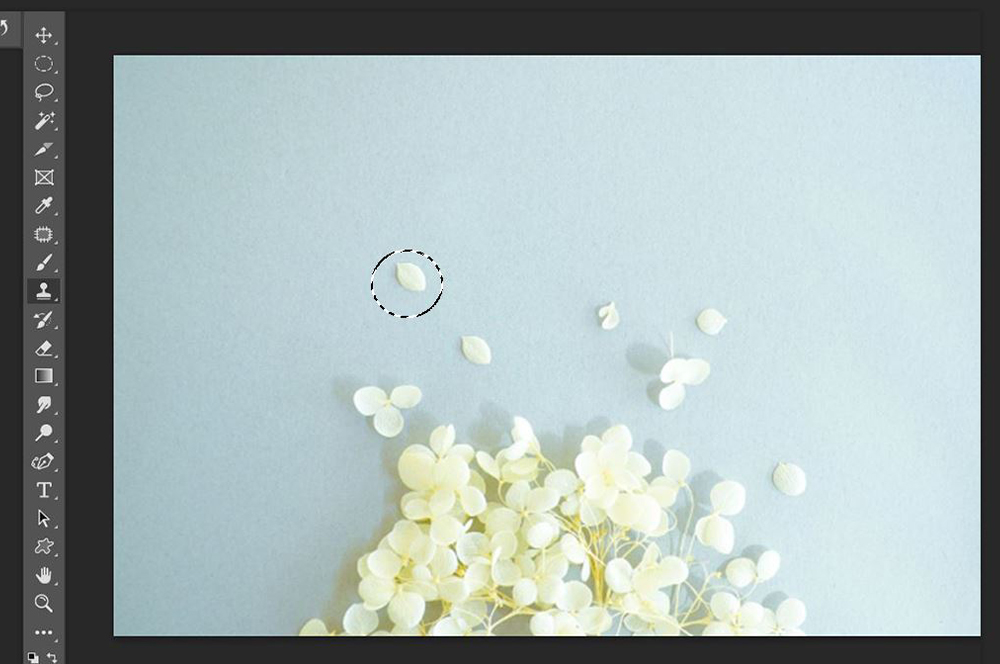
コピースタンプツールの使い方
下の画像の花びらをいくつか増やしてみます。
☆元画像

▼「コピースタンプツール」を選択後、Altキーを押しながら、複製したい箇所をクリックします。

☆複製したいものの大きさに合わせ、ブラシサイズは調節してください。
▼Altキーを放し、コピーしたい先をなぞります。

なぞった先に、先ほど選択した花びらが複製されました。
☆完成!

このような無地の背景の場合、
複製したいものの影ごと選択&複製したほうがより自然な仕上がりになります。
理想の形に変形する
体形や顔の輪郭など、もっと理想の形にしたい……!
コスプレ写真をレタッチしていると、そんなシーンも多いですよね。
次は、そんな時に役立つツールをご紹介していきます。
▼今回は、こちらの画像の変形調整を行っています。

それぞれ、
◆ピンクの箇所⇒「ゆがみフィルター」
◆水色の箇所⇒「パペットワープ」
を用いて行っていきます。
もちろん、いずれか片方のツールだけを用いてもいいのですが、
各機能にはそれぞれ得意/不得意が存在します。
「ゆがみフィルター」
〇細かい箇所も自由に変形ができる。思い通りの形に変形しやすい
△もともとの形を保ったまま、角度だけ変えるような処理が難しい。不自然にぐにゃぐにゃしてしまいがち
「パペットワープ」
〇動かしたいところ・動かしたくないところを決めて変形することができる。骨格に沿った自然な変形が行いやすい
△ゆがみフィルターほど小回りが利かない。オブジェクトの形自体を大きく変えるのに手間がかかる
こうした特徴をふまえ、筆者の場合、
◆輪郭や髪の毛のラインなど、狭い範囲を自由に変形させたい⇒「ゆがみフィルター」
◆腕や脚など、元の体の形を保持したまま、角度などを変えたい⇒「パペットワープ」
といった使い分けを行っています。
【変形】① 『ゆがみフィルター』
それでは、まずピンクで記した箇所の変形を行っていきます。
「ゆがみフィルター」は、
その名の通り、任意の箇所をゆがませたり自由に変形させることができます。
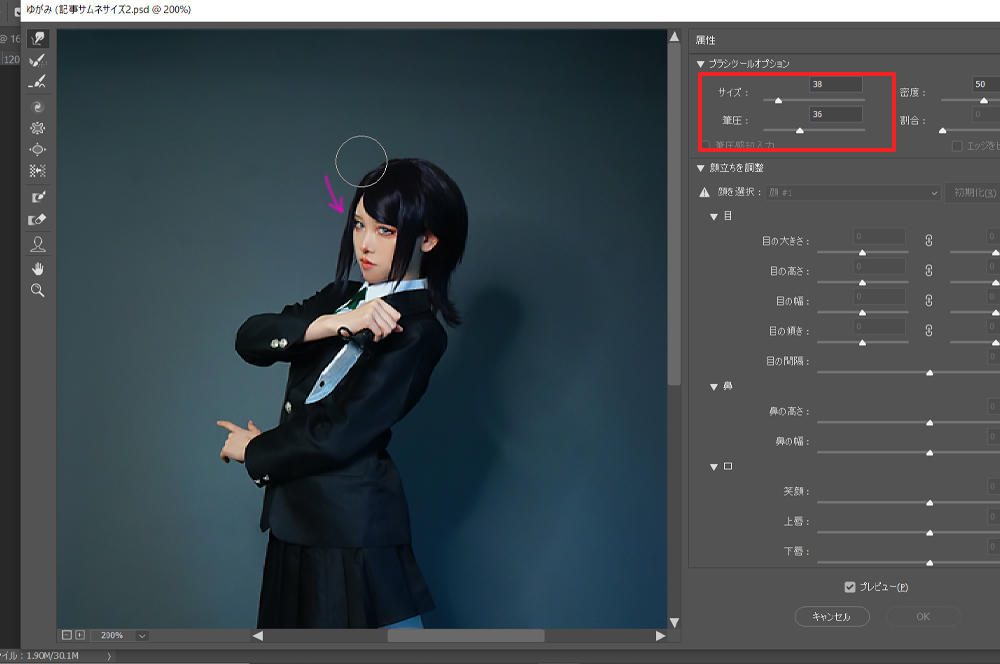
ゆがみフィルターの使い方
フィルター>ゆがみ から編集画面を立ち上げます。
※使用前に、編集したい画像のレイヤーを複製しておくことをおすすめします!
ブラシサイズや筆圧を調整しながら、
変形したい部分をなぞって形を整えていきましょう。

※特に、輪郭などやりすぎると不自然になりがちな箇所は、
こまめに右下のプレビューを表示/非表示にし、
やりすぎていないか随時確認しながら行うことをおすすめします。
☆完成!

特に、顔周りや輪郭のラインがより小さくなっていることが分かるかと思います。
どこまで変形を加えれば不自然にならないかわからなくなってしまったときは、頭蓋骨の形などを意識するとよいかと思います。
(顔の上半分に対し、下半分が小さすぎる!など、違和感に気づきやすくなります)
【変形】② 『パペットワープ』
次に、水色で記した箇所の変形を行います。
「パペットワープ」は、任意の箇所にピン(画鋲をイメージしてください)を打ち込むことで、
変形させたくない箇所は固定したまま、画像の角度や動きを変えることができる機能です。
「パペットワープ」の使い方
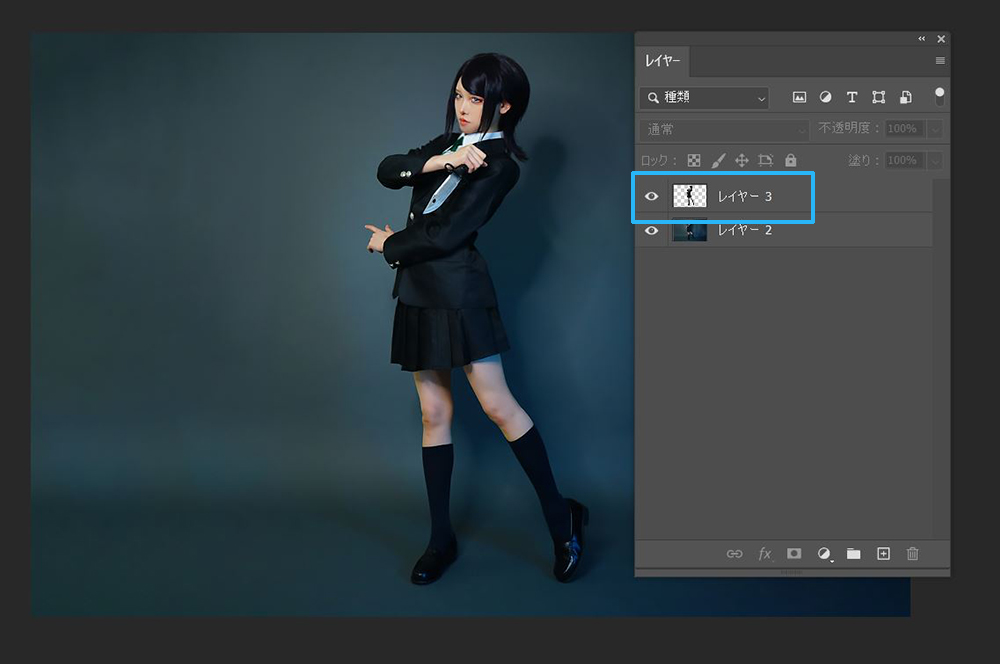
先に、人物だけを切り抜いて別レイヤーに複製しておきます。

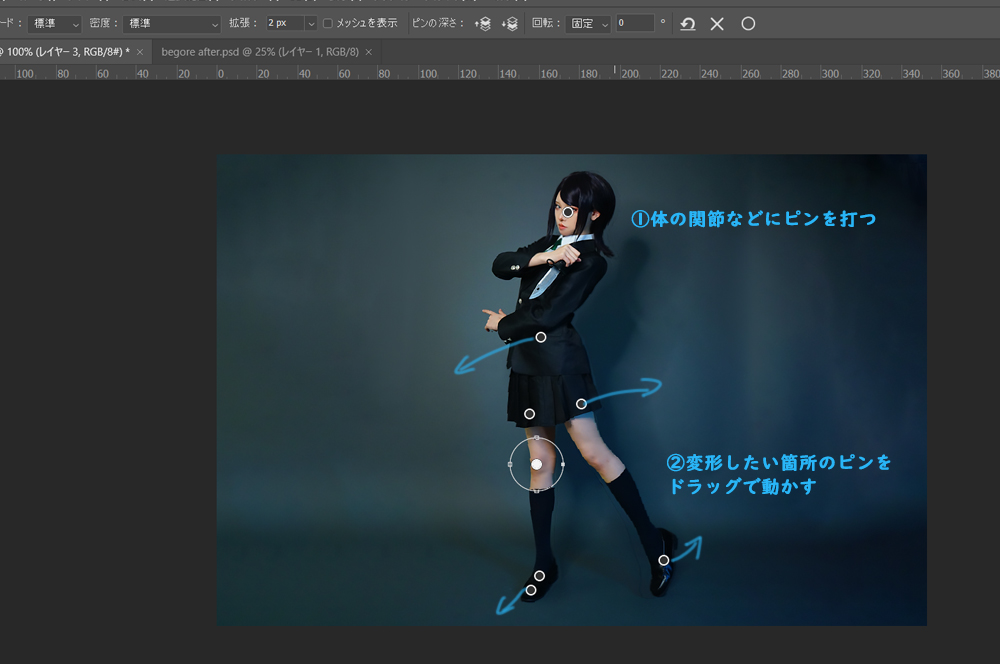
編集>パペットワープ を選択し、
身体の関節などを目印にピンを打ち込んでいきます。
打ち終わったら、動かしたい方向にそれぞれのピンをドラッグして変形を行います。

ゆがみフィルター・パペットワープを使用する前の画像と比較してみましょう。

顔は小さく、足は長く、くびれなどを強調……と、ポイントを押さえて変形を行うことで、
より2次元らしいスタイルに近づけることができます。
最後に
色味や明るさの補正だけでなく、
不要なものを消したり、輪郭や体形を理想の形に整える機能が充実していることも、
Photoshopの特徴のひとつと言えるでしょう。
さまざまな編集にトライするほどに、できることも広がっていくので、
ぜひ色々な機能を試してみてください!
その他参考記事
[sc name=”5437_cosplay_retouch_jinbutsu_hen” ]
[sc name=”5486_cosplay_retouch_haikei_hen” ][sc name=”5167_shizen_retouch” ][sc name=”5777_fo-cus_studio” ]

コメント